Salah satu untuk mendapat pengunjung setia yaitu memasang kotak berlangganan
(Subscription Box) di Blogger anda. Kotak berlangganan (Subscription Box) ini sangat penting untuk sebuah blog. Dengan begitu pengujung akan lebih gampang untuk mendapat update postingan blog via email. Nantinya saat Anda menciptakan postingan, maka postingan atau artikel tersebut akan terkirim melalui inbox pelanggan.
Pada kesempatan kali ini aku akan membagikan Tombol Subscribe Newsletter dibawah postingan, dan juga dapat dipasang di bagian sidebar, footer dll. Tapi nanti aku akan menjelaskan kedua cara memasangnya.
Baca Juga :
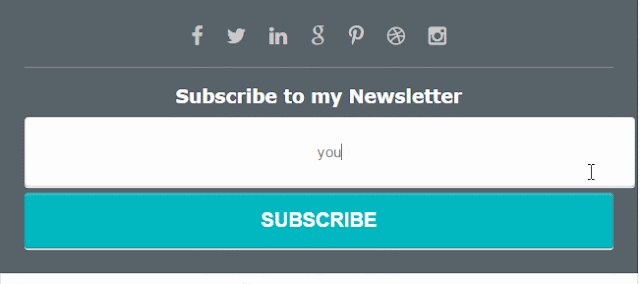
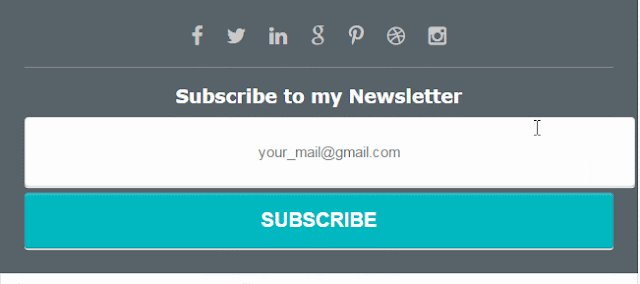
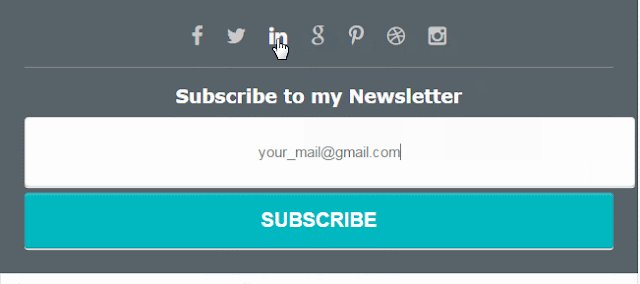
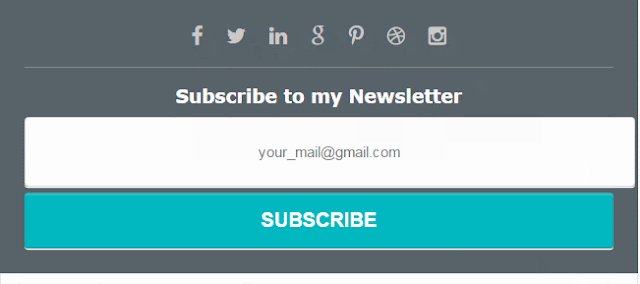
Screenshoot :
4. Copy & Paste arahan berikut ini, dan letakkan diatas arahan </head>
6. Copy & Paste arahan berikut ini, dan letakkan dibawah kode <data:post.body/>
Jika kesalahan pada kode <data:post.body/>
Cara Alternatif :
A. Anda dapat meletakan arahan dibawah ini, sempurna diatas/dibawah Related Post jikalau memang anda memasangnya.
B. Anda dapat meletakan arahan dibawah ini, sempurna diatas/dibawah Share Buttons.
Selain dibawah postingan? Subscribe ini juga dapat dipasang di Sidebar, Footer
Caranya :
1. Buka Tata Letak/Layout.
(Subscription Box) di Blogger anda. Kotak berlangganan (Subscription Box) ini sangat penting untuk sebuah blog. Dengan begitu pengujung akan lebih gampang untuk mendapat update postingan blog via email. Nantinya saat Anda menciptakan postingan, maka postingan atau artikel tersebut akan terkirim melalui inbox pelanggan.
Pada kesempatan kali ini aku akan membagikan Tombol Subscribe Newsletter dibawah postingan, dan juga dapat dipasang di bagian sidebar, footer dll. Tapi nanti aku akan menjelaskan kedua cara memasangnya.
Baca Juga :
- Cara Membuat Kotak Berlangganan (Subscription Box) Responsive! Dibawah Postingan Blogger.
- Cara Membuat Widget Kotak Berlangganan Plus Media Sosial di Blogger
Screenshoot :
Cara Membuat Widget Subscribe Newsletter dibawah Postingan
2. Dashboard - Template
3. Edit HTML
Proses Pembuatan :
1. Temukan <CTRL+F> arahan ]]></b:skin> atau </style>
2. Copy & Paste arahan berikut ini, dan letakkan diatas arahan ]]></b:skin> atau </style>
#subscribebox{background:#576269;padding:20px;font-family:'PT Sans',sans-serif;} .widget_follow_subscribe .widget-detail{padding:36px 30px 40px} #subscribebox p{color:#fff;font-size:15px;text-align:center;font-weight:700} .follow-subscribe-social{margin:0 0 15px;padding:0 0 14px;border-bottom:#858585 solid 1px} .follow-subscribe-social ul{list-style:none;margin:0;padding:0;text-align:center} .follow-subscribe-social ul li{display:inline;margin:0 15px 0 0;border-bottom:none} .follow-subscribe-social ul li:last-child{margin:0} .follow-subscribe-social ul li a{font-size:17px;color:#cacaca;-webkit-transition:color .2s ease-in-out;-moz-transition:color .2s ease-in-out;-ms-transition:color .2s ease-in-out;-o-transition:color .2s ease-in-out;transition:color .2s ease-in-out} .follow-subscribe-social ul li a:hover{color:#fff} form.subscribe{margin-top:-7px} form.subscribe input{display:block;width:100%} .subscribe-email{height:45px;border:none;margin:0 0 10px;font-size:.928571em;background-color:rgba(255,255,255,0.2);text-align:center;color:#fff} .subscribe-email:focus{outline:0} form.subscribe .placeholder{color:#cacaca} form.subscribe input:-ms-input-placeholder{color:#cacaca} form.subscribe input::-webkit-input-placeholder{color:#cacaca} form.subscribe input:-moz-placeholder{color:#fafafa} form.subscribe input::-moz-placeholder{color:#fafafa} .subscribe-button{height:45px;font-weight:700;font-size:16px;color:#fff;text-transform:uppercase;border:none;background-color:#F35D5C;-webkit-transition:background-color .2s ease-in-out;-moz-transition:background-color .2s ease-in-out;-ms-transition:background-color .2s ease-in-out;-o-transition:background-color .2s ease-in-out;transition:background-color .2s ease-in-out} .subscribe-button:hover{background-color:#f1d640} .subscribe-button:focus{outline:0}
4. Copy & Paste arahan berikut ini, dan letakkan diatas arahan </head>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/> <link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>6. Copy & Paste arahan berikut ini, dan letakkan dibawah kode <data:post.body/>
Jika kesalahan pada kode <data:post.body/>
Cara Alternatif :
A. Anda dapat meletakan arahan dibawah ini, sempurna diatas/dibawah Related Post jikalau memang anda memasangnya.
B. Anda dapat meletakan arahan dibawah ini, sempurna diatas/dibawah Share Buttons.
<div id="subscribebox"> <div class="follow-subscribe-social"> <ul> <li><a href="#" target="_blank"><i class="fa fa-facebook"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-twitter"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-linkedin"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-google"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-pinterest-p"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-dribbble"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-instagram"></i></a></li> </ul> </div> <p>Subscribe Newsletter</p> <form class="subscribe" action='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-USER-NAME' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-USER-NAME, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='uri' type='hidden' value='YOUR-USER-NAME'/> <input name='loc' type='hidden' value='en_US'/> <input class="subscribe-email" type='text' name='email' onblur='if (this.value == "") {this.value = "Your Email";}' onfocus='if (this.value == "Your Email") {this.value = "";}' value='Your Email'/> <input class="subscribe-button" type="submit" value="Subscribe" /> </form> </div> Selain dibawah postingan? Subscribe ini juga dapat dipasang di Sidebar, Footer
Caranya :
1. Buka Tata Letak/Layout.
2. Add a Gadget
3. Pilih HTML Java Script
4. Copy & Paste arahan berikut ini, dan letakkan di kolom HTML Java Script.
<div id="subscribebox"> <div class="follow-subscribe-social"> <ul> <li><a href="#" target="_blank"><i class="fa fa-facebook"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-twitter"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-linkedin"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-google"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-pinterest-p"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-dribbble"></i></a></li> <li><a href="#" target="_blank"><i class="fa fa-instagram"></i></a></li> </ul> </div> <p>Subscribe Newsletter</p> <form class="subscribe" action='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-USER-NAME' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-USER-NAME, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='uri' type='hidden' value='YOUR-USER-NAME'/> <input name='loc' type='hidden' value='en_US'/> <input class="subscribe-email" type='text' name='email' onblur='if (this.value == "") {this.value = "Your Email";}' onfocus='if (this.value == "Your Email") {this.value = "";}' value='Your Email'/> <input class="subscribe-button" type="submit" value="Subscribe" /> </form> </div>