Selain mempercantik tampilan barisan arahan di postingan blog, penggunaan Syntax Highlighter juga dimaksudkan untuk pembaca biar sanggup dengan gampang mengenali jenis arahan yang diberikan oleh penulis. Efek penggunaan Syntax Highlighter lainnya yaitu pengunjung akan merasa lebih nyaman membaca isi konten blog, dan bagi penulis atau admin blog akan membuatnya menjadi lebih professional dalam menyajikan artikel-artikel pada blog tutorial mereka.
Syntax Highlighter merupakan fitur khusus sebuah proses pemindahan arahan bahasa pemrograman tertentu dengan tulisan, warna teks, posisi sama persis dengan yang terdapat pada sebuah arahan bahasa pemrograman untuk dipindahkan maupun disalin ke dalam bentuk goresan pena lain biar lebih gampang dalam membaca atau mempelajarinya.
Syntax Highlighter cara kerjanya hampir sama dengan blockquote tetapi bedanya untuk fitur blockquote warna teks biasanya hanya satu warna saja, untuk merubah warnanya sesuai dengan arahan aslinya harus dilakukan secara manual. Makara pada dasarnya Syntax highlighter akan efektif dalam proses pembuatan atau pemindahannya bila dibandingkan dengan fitur blockquote.
Nah, di sini akan memperlihatkan tutorial Cara Memasang Syntax Highlighter di Postingan menyerupai pada blog ini, mari kita lanjutkan ke cara penambahannya.
Pertama, login ke Blogger > Pilih Blog > Klik sajian Tema dan klik tombol Edit HTML > Tambahkan arahan CSS di bawah ini sebelum </head> atau </head><!--<head/>-->
Kemudian tambahkan arahan berikut ini sebelum </body> atau <!--</body>--></body>
Setelah itu klik tombol Simpan tema.
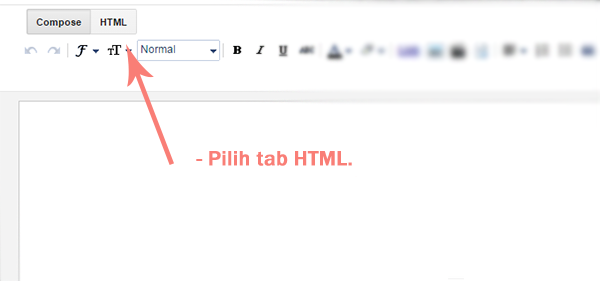
Setelah memasang arahan yang dibutuhkan, selanjutnya ke cara penulisannya di dalam postingan. Buat postingan gres di blog sobat, lalu untuk penulisannya tambahkan arahan ini di tab HTML (bukan compose)
Ganti arahan yang ditandai pada arahan di atas dengan arahan CSS/HTML/JAVASCRIPT. Khusus untuk arahan HTML/JAVASCRIPT silakan parse terlebih dahulu dengan HTML Converter.
Berikut teladan penulisan arahan HTML, arahan HTML yang ditandai yaitu arahan yang akan teman tambahkan.
Sama halnya dengan arahan CSS dan Javascript, cara penulisannya sama menyerupai teladan di atas.
Baiklah, demikian untuk tips kali ini ihwal Cara Memasang Syntax Highlighter di Postingan Blog. Semoga bermanfaat dan wassalam.
Sumber : https://github.com/isagalaev/highlight.js
Syntax Highlighter merupakan fitur khusus sebuah proses pemindahan arahan bahasa pemrograman tertentu dengan tulisan, warna teks, posisi sama persis dengan yang terdapat pada sebuah arahan bahasa pemrograman untuk dipindahkan maupun disalin ke dalam bentuk goresan pena lain biar lebih gampang dalam membaca atau mempelajarinya.
Syntax Highlighter cara kerjanya hampir sama dengan blockquote tetapi bedanya untuk fitur blockquote warna teks biasanya hanya satu warna saja, untuk merubah warnanya sesuai dengan arahan aslinya harus dilakukan secara manual. Makara pada dasarnya Syntax highlighter akan efektif dalam proses pembuatan atau pemindahannya bila dibandingkan dengan fitur blockquote.
Nah, di sini akan memperlihatkan tutorial Cara Memasang Syntax Highlighter di Postingan menyerupai pada blog ini, mari kita lanjutkan ke cara penambahannya.
Cara Memasang Syntax Highlighter di Dalam Tema
Pertama, login ke Blogger > Pilih Blog > Klik sajian Tema dan klik tombol Edit HTML > Tambahkan arahan CSS di bawah ini sebelum </head> atau </head><!--<head/>-->
Perhatikan, arahan yang akan saya bagikan ini akan berfungsi dengan baik kalau di blognya sudah menambahkan jquery library. Contoh jquery library menyerupai ini <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'/>
<style type='text/css'> /* Highlighter */ pre{white-space:pre;word-wrap:normal;overflow:auto;font-size:14px;margin:0;padding:0}hr{margin-top:2rem;background:#ccc;height:1px;border:0;margin-bottom:2rem} .post-body code{padding:1.2em}.post-body pre{padding:0;border-radius:3px;background-color:#292e34;word-spacing:normal;word-break:normal;line-height:1.4em}.post-body .hljs{display:block;overflow-x:auto;padding:1.2em;background:#2b2b2c;color:#fff;line-height:1.5;text-align:left;word-spacing:0;font-family:monospace;border-radius:3px}.post-body .hljs-name,.post-body .hljs-strong{font-weight:bold}.post-body .hljs-code,.post-body .hljs-emphasis{font-style:italic}.post-body .hljs-tag{color:#62c8f3}.post-body .hljs-variable,.post-body .hljs-template-variable,.post-body .hljs-selector-id,.post-body .hljs-selector-class{color:#ade5fc}.post-body .hljs-string,.post-body .hljs-bullet{color:#a2fca2}.post-body .hljs-type,.post-body .hljs-title,.post-body .hljs-section,.post-body .hljs-attribute,.post-body .hljs-quote,.post-body .hljs-built_in,.post-body .hljs-builtin-name{color:#ffa}.post-body .hljs-number,.post-body .hljs-symbol,.post-body .hljs-bullet{color:#d36363}.post-body .hljs-keyword,.post-body .hljs-selector-tag,.post-body .hljs-literal{color:#fcc28c}.post-body .hljs-comment,.post-body .hljs-deletion,.post-body .hljs-code{color:#888}.post-body .hljs-regexp,.post-body .hljs-link{color:#c6b4f0}.post-body .hljs-meta{color:#fc9b9b}.post-body .hljs-deletion{background-color:#fc9b9b;color:#333}.post-body .hljs-addition{background-color:#a2fca2;color:#333}.post-body .hljs a{color:inherit}.post-body .hljs a:focus,.post-body .hljs a:hover{color:inherit;text-decoration:underline}mark .post-body .hljs-attr,mark .post-body .hljs-string,mark .post-body .hljs-bullet{background-color:#e67e22;color:#fff}.post-body .hljs mark{background-color:#f24a4a;color:#fff;padding:2px 5px;border-radius:2px}.post-body .hljs mark span.hljs-number,.post-body .hljs mark span.hljs-comment,.post-body .hljs mark span.hljs-symbol,.post-body .hljs mark span.hljs-string,.post-body .hljs mark span.hljs-attr,.post-body .hljs mark span.hljs-keyword,.post-body .hljs mark span.hljs-name,.post-body .hljs mark span.hljs-tag{color:#fff;margin:.15rem 0} </style>Kemudian tambahkan arahan berikut ini sebelum </body> atau <!--</body>--></body>
<script type='text/javascript'> //<![CDATA[ // Highlighter $('i[rel="pre"]').replaceWith(function(){return $("<pre><code>"+$(this).html()+"</code></pre>")});for(var pres=document.querySelectorAll("pre,code,kbd,blockquote,td"),i=0;i<pres.length;i++)pres[i].addEventListener("dblclick",function(){var e=getSelection(),t=document.createRange();t.selectNodeContents(this),e.removeAllRanges(),e.addRange(t)},!1); function downloadJSAtOnload(){var e=document.createElement("script");e.src="https://cdn.rawgit.com/Arlina-Design/frame/6c8ec00f/highlightr.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload; //]]> </script>Setelah itu klik tombol Simpan tema.
Cara Penulisan Syntax Highlighter di Postingan Blog
Setelah memasang arahan yang dibutuhkan, selanjutnya ke cara penulisannya di dalam postingan. Buat postingan gres di blog sobat, lalu untuk penulisannya tambahkan arahan ini di tab HTML (bukan compose)
<pre><code>__TAMBAHKAN KODE CSS/HTML/JAVASCRIPT DI SINI__</code></pre>Ganti arahan yang ditandai pada arahan di atas dengan arahan CSS/HTML/JAVASCRIPT. Khusus untuk arahan HTML/JAVASCRIPT silakan parse terlebih dahulu dengan HTML Converter.
Berikut teladan penulisan arahan HTML, arahan HTML yang ditandai yaitu arahan yang akan teman tambahkan.
<pre><code><h1> <span>a</span> <span>r</span> <span>l</span> <span>i</span> <span>n</span> <span>a</span> </br> <span>d</span> <span>e</span> <span>s</span> <span>i</span> <span>g</span> <span>n</span> </h1></code></pre>Sama halnya dengan arahan CSS dan Javascript, cara penulisannya sama menyerupai teladan di atas.
Baiklah, demikian untuk tips kali ini ihwal Cara Memasang Syntax Highlighter di Postingan Blog. Semoga bermanfaat dan wassalam.
Sumber : https://github.com/isagalaev/highlight.js