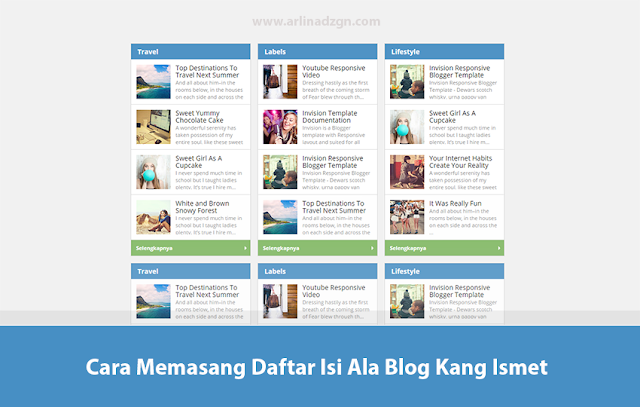
Pada kesempatan kali ini akan membuatkan tutorial yang menarik ialah Cara Memasang Daftar Isi Ala Blog Kang Ismet. Ya, daftar isi ini mempunyai tampilan yang hampir sama persis dengan daftar isi yang dipakai blog Kang Ismet di sini http://blog.kangismet.net/p/daftar-isi-blog-kang-ismet.html.
Setelah sahabat melihat gambar screenshot di atas mungkin sahabat akan tertarik untuk mencobanya, jika begitu silakan ikuti langkah-langkah di bawah ini untuk mendapat Cara Memasang Daftar Isi Ala Blog Kang Ismet.
Baca juga : Cara Memasang Daftar Isi Sederhana Berdasarkan Label
Demikian dari untuk tutorial kali ini mengenai cara memasang daftar isi ala Blog Kang Ismet, agar sanggup bermanfaat dan terima kasih sudah berkunjung.
Setelah sahabat melihat gambar screenshot di atas mungkin sahabat akan tertarik untuk mencobanya, jika begitu silakan ikuti langkah-langkah di bawah ini untuk mendapat Cara Memasang Daftar Isi Ala Blog Kang Ismet.
Baca juga : Cara Memasang Daftar Isi Sederhana Berdasarkan Label
Cara Memasang Daftar Isi Ala Blog Kang Ismet
- Login ke blogger
- Kemudian buat artikel gres di halaman statis
- Selanjutnya pilih tab HTML dan salin arahan di bawah ini didalamnya :
<style type="text/css" scoped="scoped"> /* Multi Feed Loader /www.arlinadzgn.com */ .list-entries{background:white;border:1px solid #d8d8d8} .list-entries ul,.list-entries li{margin:0;padding:0;list-style:none} .list-entries li{padding:1em;border-bottom:1px solid #ddd} .list-entries .main-title{padding:0} .list-entries .main-title h4{display:block;font:inherit;font-weight:bold;padding:.5em 1em;background-color:#4f93c5;color:#fff;margin:0;line-height:normal;font-size:14px;margin-top:0!important} .list-entries .title a{font-weight:300;font-size:14px;text-decoration:none;line-height:.5em;color:#222} .list-entries .title a:hover{text-decoration:underline;color:#5886a7} .list-entries img,.list-entries .fake-img{border:none;background-color:#333;margin:0 1em 0 0;padding:0;float:left} .list-entries .summary{overflow:hidden;color:#999} .list-entries .more-link{border-bottom:none} .list-entries .more-link a{display:block;line-height:2em;height:2em;overflow:hidden;text-decoration:none;background-color:#82b965;padding:.5em 1em;position:relative;font-weight:bold;color:white} .list-entries .more-link a:after{content:"";width:0;height:0;position:absolute;top:50%;right:.3em;border:4px solid transparent;border-left-color:white;margin-top:-4px} .list-entries .more-link a:hover{background-color:#71a555} .list-entries{margin:7px;width:251px;float:left;font-size:11px} </style> <script type="text/javascript"> var multiFeed = { feedsUri: [ { name: "Travel", url: "http://invisiontheme.blogspot.com/", tag: "Travel" }, { name: "Labels", url: "http://invisiontheme.blogspot.com/", tag: "Labels" }, { name: "Lifestyle", url: "http://invisiontheme.blogspot.com/", tag: "Lifestyle" }, { name: "Travel", url: "http://invisiontheme.blogspot.com/", tag: "Travel" }, { name: "Labels", url: "http://invisiontheme.blogspot.com/", tag: "Labels" }, { name: "Lifestyle", url: "http://invisiontheme.blogspot.com/", tag: "Lifestyle" } ], numPost: 4, showThumbnail: true, showSummary: true, summaryLength: 80, titleLength: "auto", thumbSize: 72, containerId: "feed-list-container", readMore: { text: "Selengkapnya", endParam: "?max-results=8" } }; </script> <script type="text/javascript" src="https://cdn.rawgit.com/Arlina-Design/nubie/master/multifeedblog.js"></script> <div id="feed-list-container"></div> <div style='clear: both;'></div> Ganti kode-kode menyerupai arahan yang ditandai dengan judul kategori, url blog, dan nama label blog
- Terakhir publikasikan post.
Demikian dari untuk tutorial kali ini mengenai cara memasang daftar isi ala Blog Kang Ismet, agar sanggup bermanfaat dan terima kasih sudah berkunjung.