Bermula dari kiprah Dosen untuk menciptakan dan meng-Hosting Website Statis di Github. Saya mulai ber-inisiatif untuk mencari tutorial tersebut di Google atau Youtube.
Namun, apa daya 😒 banyak sekali tutorial yang nggak jelas(gaje), Advanced(penjelasan yang tidak dimengerti kaum awam) ataupun Tutorial yang udah BASI..
Saya kan juga masih Pemula. Dicoba langkahnya One by One, tetap tidak sanggup atau gagal.
Namun, sehabis beberapa kali melaksanakan aneka macam cara. Akhirnya saya mendapat cara/resep yang paling Praktis untuk dilakukan buat Pemula.
1# Pengertian Hosting
Sebelum lanjut ke tutorial, kalian Wajib tahu apa yang dimaksud dengan Hosting?Secara umumnya : Hosting (disebut juga Web Hosting/sewa hosting) ialah penyewaan daerah untuk menampung data-data yang diharapkan oleh sebuah website dan sehingga sanggup diakses lewat Internet.
Data disini sanggup berupa file, gambar, email, aplikasi/program/script dan database. Sumber : ideBagus
Bahasa Gampang-nya : Hosting ialah cara untuk menempatkan File Web kalian secara Online di Internet, sehinga sanggup diakses siapapun.BACA JUGA : Buka Aplikasi hanya dengan Klik kanan atau 3 Jari
2# Tutorial Hosting Website di Github, GRATIS
Meskipun ada aneka macam cara untuk Hosting Webstie di Github, diantaranya Install Aplikasi pemanis yaitu Git, ataupun pake Aplikasi Github Desktop, kan ribet.
Mending ikutin nih, cara yang paling gampang untuk kalian ikuti 😀 let's Koding..
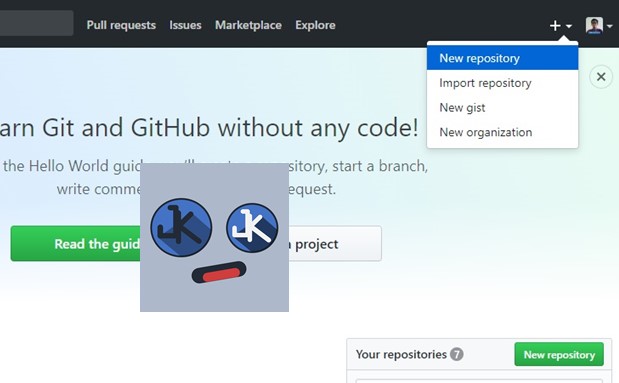
1. Login dengan Akun github yang kalian miliki, kemudian buat repository baru.
3. Maka tampilan akan menyerupai pada gambar dibawah ini. Selanjutnya, pilih Settings
4. Pada bab Options - Pilih tema bawaan(default) dari Github.
5. Pilih "Select Theme"
9. Maka, akan ada 2 File yang muncul dikarenakan Tema yang kita pilih sebelumnya. Silahkan hapus kedua file tersebut,
caranya klik 1 kali pada File _config.yml tersebut.
10. Kemudian, klik icon tong sampah seperti pada gambar untuk Menghapus File tersebut.
11. Jangan lupa scroll 👇 kebawah dan pilih Commit Changes untuk konfirmasi menghapus file. Lakukan hal yang sama pada file index.md
12. Setelah 2 file tersebut dihapus, selanjutnya kita upload file Website yang kalian inginkan.
13. Silahkan drag & drop file yang ingin diupload.
14. Tunggu hingga semua file berhasil di upload, kemudian klik commit changes untuk konfirmasi.
15. Tunggu hingga proses final tergantung kecepatan koneksi internet anda atau jumlah file yang di-upload.
17. Lanjut, sehabis bab Brances - pilih master.
18. Jangan lupa di save changes. Selesai deh
19. Buka tab baru(CTRL + T) pada browser kalian dan ketikkan dengan Format namauser.github.io/nama-repository dan Enter.
Contoh : https://ahmdjazuli.github.io/belajar-hosting-web 😊 maka file Website kalian akan muncul.
Itulah Tutorial bagaimana caranya meng-Hosting File Website kalian di Github secara Gratis. Mudah, bukan ? 😀 jangan lupa Follow terus blog saya. Kamsahamnida 😍
2. Gunakan tanda "-" memisahkan antar kata dalam memperlihatkan nama Repository. INGAT!! tidak perlu github.io dalam santunan nama repository.
3. Maka tampilan akan menyerupai pada gambar dibawah ini. Selanjutnya, pilih Settings
4. Pada bab Options - Pilih tema bawaan(default) dari Github.
5. Pilih "Select Theme"
6. Maka tampilannya menyerupai ini, kemudian Scroll ke bawah 👇 dan selanjutnya ialah,
7. Tekan tombol Commit Changes ✅ untuk konfirmasi.
8. Kemudian, klik 1 kali pada nama Repository yang gres kalian buat.
9. Maka, akan ada 2 File yang muncul dikarenakan Tema yang kita pilih sebelumnya. Silahkan hapus kedua file tersebut,
caranya klik 1 kali pada File _config.yml tersebut.
10. Kemudian, klik icon tong sampah seperti pada gambar untuk Menghapus File tersebut.
11. Jangan lupa scroll 👇 kebawah dan pilih Commit Changes untuk konfirmasi menghapus file. Lakukan hal yang sama pada file index.md
12. Setelah 2 file tersebut dihapus, selanjutnya kita upload file Website yang kalian inginkan.
13. Silahkan drag & drop file yang ingin diupload.
14. Tunggu hingga semua file berhasil di upload, kemudian klik commit changes untuk konfirmasi.
15. Tunggu hingga proses final tergantung kecepatan koneksi internet anda atau jumlah file yang di-upload.
16. Kemudian klik Settings.
PENTING : Pastikan file html yang ingin kalian tampilkan dengan nama index.
17. Lanjut, sehabis bab Brances - pilih master.
18. Jangan lupa di save changes. Selesai deh
19. Buka tab baru(CTRL + T) pada browser kalian dan ketikkan dengan Format namauser.github.io/nama-repository dan Enter.
Contoh : https://ahmdjazuli.github.io/belajar-hosting-web 😊 maka file Website kalian akan muncul.
#SEKEDAR SARAN
Misalkan file yang kalian upload salah kodingannya, kalian sanggup edit file tersebut. tak perlu upload ulang.
- Caranya klik file yang ingin diedit(contoh : index.html) - pilih icon ✏ pencil(Edit).
Itulah Tutorial bagaimana caranya meng-Hosting File Website kalian di Github secara Gratis. Mudah, bukan ? 😀 jangan lupa Follow terus blog saya. Kamsahamnida 😍