Page View Counter yaitu menghitung semua jumlah pengunjung yang membaca artikel anda. Widget ini sebetulnya blogger sudah menyediakan page view counter yaitu pada bab Dashboard - Postingan - Kemudian disitu ada logo bergambar mata, darisitu kita dapat melihat berapa orang yang sudah melihat atau membaca artikel kita. page view counter berfungsi untuk menampilkan jumlah postingan yang sudah dibaca oleh pengunjung. Widget ini jarang sekali yang menggunakannya, alasannya yaitu sebetulnya blogger sendiri sudah menyediakan di dalam dashboard.
Page View Counter yang bagikan kali ini dibantu dengan Data Base dari Firebase dimana dengan pemberian dari Firebase ini artikel kita dapat di hitung secara Real Time. Firebase ini yaitu situs milik Google untuk menciptakan banyak sekali project dalam pembuatan aplikasi, hosting, analytics dan lain-lain.
Screenshoot :
Page view counter ini juga sudah aku terapkan pada blog aku ini, jadi masuk akal saja jikalau viewers nya sedikit memang ini widget nya gres saja aku pasang. Sebelum memasuki ke proses pembuatan, aku peringatkan untuk membaca nya secara detail dan teliti semoga tidak terjadi kesalahan.
Screenshoot :
Saya sedikit menunjukkan demo berupa gambar, silakan anda perhatikan gambar diatas yang aku lingkari berwarna merah kira-kira widget ini akan muncul menyerupai itu. Ok, aku rasa cukup deskripsinya pribadi saja ke proses pembuatan.
Cara Pertama :
1. Buka Firebase
2. Lalu + Tambahkan Proyek.
Screenshoot :
3. Maka akan muncul pop-up menyerupai ini.
Isikan :
Name Proyek :
ID Proyek : - Otomatis Menyesuaikan dengan Nama Proyek
Pilih Negara/Wilayah: Indonesia
Perjanjian Lisensi: Setujui Semua. - Kemudian Buat Proyek.
Screenshoot :
4. Jika sudah langkah 3, langkah selanjutnya pilih Developer - Pilih Database.
Screenshoot :
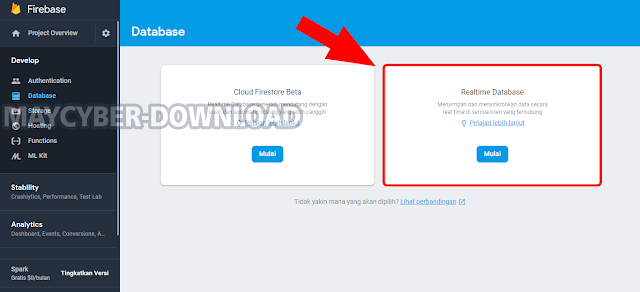
5. Jika sudah pada sajian database, langkah selanjutnya pilih Realtime Database
Screenshoot :
6. Langkah selanjutnya yaitu Aturan keamanan untuk Realtime Database, silakan anda pilih bab Mulai dalam mode pengujian, kemudian Aktifkan.
7. Jika sudah pilih sajian Data kemudian silakan anda salin alamat firebase anda kemudian tempelkan pada notepad.
Screenshoot :
Proses Pembuatan :
1. Buka Blogger - Kemudian Login.
2. Dashboard - Tema/Template.
3. Pasang JQuery berikut ini, jikalau sudah dipasang tidak perlu dipasang lagi, jikalau belum terpasang wajib memasangnya.
4. Copy & Paste isyarat berikut ini, dan letakkan diatas isyarat </head>
Page View Counter yang bagikan kali ini dibantu dengan Data Base dari Firebase dimana dengan pemberian dari Firebase ini artikel kita dapat di hitung secara Real Time. Firebase ini yaitu situs milik Google untuk menciptakan banyak sekali project dalam pembuatan aplikasi, hosting, analytics dan lain-lain.
Screenshoot :
Page view counter ini juga sudah aku terapkan pada blog aku ini, jadi masuk akal saja jikalau viewers nya sedikit memang ini widget nya gres saja aku pasang. Sebelum memasuki ke proses pembuatan, aku peringatkan untuk membaca nya secara detail dan teliti semoga tidak terjadi kesalahan.
Screenshoot :
Cara Membuat dan Memasang Auto Page View Counter di Blogger
Cara Pertama :
1. Buka Firebase
2. Lalu + Tambahkan Proyek.
Screenshoot :
3. Maka akan muncul pop-up menyerupai ini.
Isikan :
Name Proyek :
ID Proyek : - Otomatis Menyesuaikan dengan Nama Proyek
Pilih Negara/Wilayah: Indonesia
Perjanjian Lisensi: Setujui Semua. - Kemudian Buat Proyek.
Screenshoot :
4. Jika sudah langkah 3, langkah selanjutnya pilih Developer - Pilih Database.
Screenshoot :
5. Jika sudah pada sajian database, langkah selanjutnya pilih Realtime Database
Screenshoot :
6. Langkah selanjutnya yaitu Aturan keamanan untuk Realtime Database, silakan anda pilih bab Mulai dalam mode pengujian, kemudian Aktifkan.
Screenshoot :
7. Jika sudah pilih sajian Data kemudian silakan anda salin alamat firebase anda kemudian tempelkan pada notepad.
Screenshoot :
Proses Pembuatan :
1. Buka Blogger - Kemudian Login.
2. Dashboard - Tema/Template.
3. Pasang JQuery berikut ini, jikalau sudah dipasang tidak perlu dipasang lagi, jikalau belum terpasang wajib memasangnya.
4. Copy & Paste isyarat berikut ini, dan letakkan diatas isyarat </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js' type='text/javascript'></script>6. Copy & Paste isyarat berikut ini, dan letakkan diatas isyarat </body>
<script src='https://cdn.firebase.com/js/client/2.3.2/firebase.js' type='text/javascript'></script> <script type='text/javascript'>//<![CDATA[ // VIEWERS COUNTER $.each($(".post-view[data-id]"),function(c,f){var b=$(f).parent().find("#postviews").addClass("view-load"),d=new Firebase("https://maycyber-download.firebaseio.com/pages/id/"+$(f).attr("data-id"));d.once("value",function(e){var h=e.val(),g=!1;null==h&&(h={},h.value=0,h.url=window.location.href,h.id=$(f).attr("data-id"),g=!0),b.removeClass("view-load").text(h.value),h.value++,"/"!=window.location.pathname&&(g?d.set(h):d.child("value").set(h.value))})}); //]]></script>Silakan anda ganti https://maycyber-download.firebaseio.com pada isyarat diatas dengan alamat link Firebase anda yang sudah dibentuk tadi.
7. Terakhir, Temukan kode <div class='post-info'> atau <div class="post-header"> isyarat ini letakkan dimana saja sesuai dengan template anda.
8. Copy & Paste isyarat berikut ini dan letakkan dibawah kode <div class='post-info'> atau <div class="post-header"> atau isyarat yang mirip, gunakan inspect element untuk mencari kode.
<span class='post-view' expr:data-id='data:post.id'><i class='fa fa-eye'/> <span class='view-load' id='postviews'>0</span> Viewers</span>9. Simpan Template.
Demikian, bila anda mengalami kesalahan atau ada yang ingin dipertanyakan silakan jangan sungkan untuk berkomentar dibawah ini. Semoga Bermanfaat! Thanks for Reading : Cara Membuat dan Memasang Auto Page View Counter di Blogger
Incomming Search :
Cara Membuat dan Memasang Auto Page View Counter di Blogger, Cara Membuat Page View Counter Blogger, Cara Membuat View Counter Pengunjung dengan HTML/JavaScript, Cara Membuat Counter Pageview, Cara Membuat Jumlah Pengunjung (Hit Counter), Cara Membuat Widget Page View Counter, Page View Counter, Cara Membuat Penghitung Halaman Otomatis