Featured Post yaitu menampilkan artikel untuk berada paling atas. Widget ini cocok sekali buat anda yang ingin menampilkan artikel lampau menjadi Top atau berada paling atas di bab halaman depan anda. Karena artikel lampau sering sekali di abaikan oleh pengunjung blog anda, maka untuk itu semoga artikel lampau tadi dapat terbacakan oleh pengunjung juga, maka disarankan memasang widget ini.
Biasa nya saat anda melihat featured post niscaya berbentuk Slide, namun untuk kali ini berbeda. Untuk kali ini artikel dapat diubahsuaikan menurut label. Featured Post ini menampilkan satu gambar, ada label atau ketegori sempurna diatasnya dan beberapa artikel anda sesuai dengan label yang ingin anda tampilkan.
Screenshoot :

Featured Post menyerupai yang saya bagikan kali ini, biasanya dipakai pada blog/situs web anime. Perlu diketahui juga web anime kebanyakan memakai grid dalam postingannya, mungkin featured post ini cocok sekali buat anda yang mempunyai blog/situs web anime. Saya akan menunjukkan demo hanya berupa gambar sempurna mendekati simpulan postingan ini, perhatikan dulu kalau anda tertarik dengan widget ini silakan anda pasang di blog anda. Ok, pribadi saja ke proses pembuatan.
Cara Pertama :
1. Buka Blogger - Kemudian Login
2. Dashboard - Tema.
3. Pilih Edit HTML.
Proses Pembuatan :
1. Temukan arahan ]]></b:skin> atau </style> 2. Copy & Paste arahan berikut ini dan letakkan diatas arahan ]]></b:skin> atau </style>
4. Copy & Paste arahan berikut ini dan letakkan diatas arahan </body>
6. Selanjutnya - Buka Tata Letak.
7. Tambahkan Gadget - Kemudian Pilih "HTML/Java Script".
8. Copy & Paste arahan berikut ini, dan letakkan pada kolom HTML/Java Script.
Keterangan :
var randomfpost_number=4; = Silakan anda ganti goresan pena berwarna merah untuk menampilkan berapa postingan.
/feeds/posts/default/-/Bahasa Indonesia = Silakan anda ganti goresan pena berwarna merah untuk menampilkan artikel dalam bentuk label atau kategori.
Bahasa Indonesia = Silakan anda ganti sesuaikan dengan label atau kategori anda.
9. Simpan, Publikasikan.
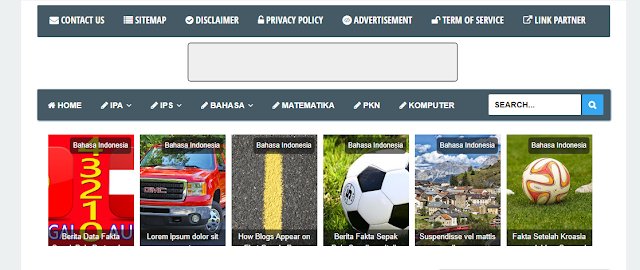
Disini saya menjelaskan sedikit dan menyarankan kalau anda ingin menampilkan artikel pada Featured Post ini sempurna dibawah Menu Header, kira-kira menyerupai pada gambar dibawah ini.
Screenshoot :
Jika anda ingin memasang Featured Post anda sempurna dibawah Menu Header. Pertama yang harus anda lakukan yaitu menambahkan Elemen pada Tata Letak kemudian meletakkan arahan nya sempurna dibawah sajian header yang ada pada template anda. Ok, pribadi aja proses pembuatan.
1. Buka Template/Tema.
2. Edit HTML.
3. Temukan arahan ]]></b:skin>
4. Copy & Paste arahan berikut ini, dan letakkan diatas kode]]></b:skin>
7. Terakhir, silakan anda copy & paste arahan pada point nomor 8 diatas.
Demikian, bila anda mengalami kesalahan atau ada yang ingin dipertanyakan silakan jangan sungkan untuk berkomentar dibawah ini. Semoga Bermanfaat! Thanks for Reading : Cara Membuat Featured Post Mode Grid.
Biasa nya saat anda melihat featured post niscaya berbentuk Slide, namun untuk kali ini berbeda. Untuk kali ini artikel dapat diubahsuaikan menurut label. Featured Post ini menampilkan satu gambar, ada label atau ketegori sempurna diatasnya dan beberapa artikel anda sesuai dengan label yang ingin anda tampilkan.
Screenshoot :

Featured Post menyerupai yang saya bagikan kali ini, biasanya dipakai pada blog/situs web anime. Perlu diketahui juga web anime kebanyakan memakai grid dalam postingannya, mungkin featured post ini cocok sekali buat anda yang mempunyai blog/situs web anime. Saya akan menunjukkan demo hanya berupa gambar sempurna mendekati simpulan postingan ini, perhatikan dulu kalau anda tertarik dengan widget ini silakan anda pasang di blog anda. Ok, pribadi saja ke proses pembuatan.
Cara Membuat Featured Post Mode Grid Untuk Blog Anime
Cara Pertama :
1. Buka Blogger - Kemudian Login
2. Dashboard - Tema.
3. Pilih Edit HTML.
Proses Pembuatan :
1. Temukan arahan ]]></b:skin> atau </style>
.featured #md_fpost98 img{margin:0;padding:0;width:150px;height:195px;overflow:hidden} .featured ul#md_fpost98 h2{color:#fff;bottom:-10px;background:rgba(17,17,17,0.6);width:140px;font-weight:500;padding:3px 5px;font-size:13px;line-height:20px;position:absolute;height:25px;transition:.3s linear;text-align:center} .featured ul#md_fpost98 h2:hover{height:65px;transition:.3s linear} .featured .mdinc p{display:none} .featured ul#md_fpost98{list-style:none;margin:0;padding:5px 0 0;overflow:hidden;border-top:none} .inf-link{font-size:11px;padding:0 5px;border-radius:2px;position:absolute;bottom:10px;right:-5px} .featured #md_fpost98 a{color:#64707a;transition:all .3s;display:block} .featured .md_sum{font-size:13px;color:999} .featured .mdinc{position:absolute;top:0;right:0;margin:5px;border-radius:5px;padding:5px;background:rgba(17,17,17,0.6);color:#FFF;font-size:12px;font-family:arial,sans-serif} .featured #md_fpost98 li{margin:5px;padding:0;position:relative;display:inline-block;transition:all .3s;overflow:hidden} @media screen and (max-width:640px){ .featured #md_fpost98 li{float:left;width:46%} .featured #md_fpost98 img{width:auto;height:auto} }4. Copy & Paste arahan berikut ini dan letakkan diatas arahan </body>
<b:if cond="data:blog.url == data:blog.homepageUrl"> <script type="text/javascript"> $('#md_fpost98 img').each(function(){$(this).attr('src',$(this).attr('src').replace(/\/s[0-9]+(\-c)?\//,'/w150-h195-c/'))}); </script> </b:if>6. Selanjutnya - Buka Tata Letak.
7. Tambahkan Gadget - Kemudian Pilih "HTML/Java Script".
8. Copy & Paste arahan berikut ini, dan letakkan pada kolom HTML/Java Script.
<div class='featured'><ul id='md_fpost98'> <script type='text/javaScript'> var randomfpost_number=4;var randomfpost_chars=0;var randomfpost_details="yes";var randomfpost_comments="Comment";var randomfpost_commentsd="no";var randomfpost_current=[];var total_randomfpost=0;var randomfpost_current=new Array(randomfpost_number);function randomfpost(a){total_randomfpost=a.feed.openSearch$totalResults.$t}document.write('<script type="text/javascript" src="/feeds/posts/default/-/Bahasa Indonesia?alt=json-in-script&max-results=0&callback=randomfpost"><\/script>');function getvalue(){for(var e=0;e<randomfpost_number;e++){var g=false;var h=get_random();for(var f=0;f<randomfpost_current.length;f++){if(randomfpost_current[f]==h){g=true;break}}if(g){e--}else{randomfpost_current[e]=h}}}function get_random(){var b=1+Math.round(Math.random()*(total_randomfpost-1));return b}; </script> <script type='text/javaScript'> function md_fpost(j){for(var p=0;p<randomfpost_number;p++){var n=j.feed.entry[p];var s=n.title.$t;if("content" in n){var m=n.content.$t}else{if("summary" in n){var m=n.summary.$t}else{var m=""}}for(var q=0;q<n.link.length;q++){if("thr$total" in n){var l=n.thr$total.$t+" "+randomfpost_comments}else{l=randomfpost_commentsd}if(n.link[q].rel=="alternate"){var o=n.link[q].href;if("media$thumbnail" in n){var r=n.media$thumbnail.url}else{r="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsOKU5lPfY7BIKK9aneNfSWtXaUkS38AmbgDx01WNDXtcLJypsosg4hQtgHyWDnjPVnGCuy1WbsGDxRaNSddlZu_cvbnWrmhNPDIWDbGz9Ny7RrHKptFHskLsiNjr-e1YwolxmSJyI/s1600/no-image.png"}}}document.write("<li>");document.write('<a href="'+o+'" rel="nofollow"><img alt=" Featured Post yaitu menampilkan artikel untuk berada paling atas Cara Membuat Featured Post Mode Grid Responsive" src="'+r+'" width="'+145+'" height="'+185+'"/><h2>'+s+"</h2></a>");if(randomfpost_details=="yes"){document.write('<div class="mdinc">Bahasa Indonesia <p> '+l)+'</p></div><div style="clear:both"></div></li>'}}}getvalue();for(var i=0;i<randomfpost_number;i++){document.write('<script type="text/javascript" src="/feeds/posts/default/-/Bahasa Indonesia?alt=json-in-script&start-index='+randomfpost_current[i]+'&max-results=1&callback=md_fpost"><\/script>')}; </script> </ul></div>Keterangan :
var randomfpost_number=4; = Silakan anda ganti goresan pena berwarna merah untuk menampilkan berapa postingan.
/feeds/posts/default/-/Bahasa Indonesia = Silakan anda ganti goresan pena berwarna merah untuk menampilkan artikel dalam bentuk label atau kategori.
Bahasa Indonesia = Silakan anda ganti sesuaikan dengan label atau kategori anda.
9. Simpan, Publikasikan.
Disini saya menjelaskan sedikit dan menyarankan kalau anda ingin menampilkan artikel pada Featured Post ini sempurna dibawah Menu Header, kira-kira menyerupai pada gambar dibawah ini.
Screenshoot :
Jika anda ingin memasang Featured Post anda sempurna dibawah Menu Header. Pertama yang harus anda lakukan yaitu menambahkan Elemen pada Tata Letak kemudian meletakkan arahan nya sempurna dibawah sajian header yang ada pada template anda. Ok, pribadi aja proses pembuatan.
1. Buka Template/Tema.
2. Edit HTML.
3. Temukan arahan ]]></b:skin>
4. Copy & Paste arahan berikut ini, dan letakkan diatas kode]]></b:skin>
.only-featured{} .only-featured .widget{padding:15px 14px;overflow:hidden} .only-featured img,.only-featured iframe{display:block;max-width:100%;border:none;overflow:hidden} @media only screen and (max-width:640px){ .only-featured{padding:10px} @media only screen and (max-width:480px){ .only-featured{padding:8px}<b:section class='only-featured' id='only-featured' maxwidgets='1' showaddelement='yes'/>7. Terakhir, silakan anda copy & paste arahan pada point nomor 8 diatas.
Demikian, bila anda mengalami kesalahan atau ada yang ingin dipertanyakan silakan jangan sungkan untuk berkomentar dibawah ini. Semoga Bermanfaat! Thanks for Reading : Cara Membuat Featured Post Mode Grid.