Cara Membuat / Memasang Kotak Iklan di Blog. Sobat blogger, Pada kesempatan kali ini saya ingin menciptakan sebuah tutorial cara menciptakan kotak atau space iklan banner yang berukuran 125x125 yang mungkin anda sanggup tempatkan di potongan sidebar atau sanggup dimana saja, sebab berhubung mungkin blog anda sudah mempunyai popularitas yang memang sudah sanggup kategorikan blog ramai pengunjung.
Maka menyediakan sebuah banner atau menyediakan space banner untuk pengiklan yaitu suatu keharusan jikalau anda ingin mendapatka hasil yang lebih dari blog, sebab yang sudah kita tahu, menyediakan space iklan bukan hanya untuk di prioritaskan google adsense saja, maka untuk membuka peluang mendapat uang dari blog, dengan menyediakan banner atau kotak iklan di blog yaitu cara yang sangat efektif untuk mendapat uang selain dari adsense.
Baca juga : Cara menciptakan iklan parallax scrolling di blog
Untuk cara menciptakan space kotak iklan yang berukuran 125x125 ini sangat gampang sekali, anda juga sanggup meletakan kotak iklan ini tidak harus di sidebar, namun sanggup di letakan di daerah lain di blog, itu anda sanggup kreasikan sendiri dan anda atur sendiri, namun disini saya akan menciptakan kotak iklan ini sanggup terpasang di potongan sidebar blog.
Baca Juga : Cara memasang iklan adsense di tengah posting Blog
Maka menyediakan sebuah banner atau menyediakan space banner untuk pengiklan yaitu suatu keharusan jikalau anda ingin mendapatka hasil yang lebih dari blog, sebab yang sudah kita tahu, menyediakan space iklan bukan hanya untuk di prioritaskan google adsense saja, maka untuk membuka peluang mendapat uang dari blog, dengan menyediakan banner atau kotak iklan di blog yaitu cara yang sangat efektif untuk mendapat uang selain dari adsense.
Baca juga : Cara menciptakan iklan parallax scrolling di blog
Untuk cara menciptakan space kotak iklan yang berukuran 125x125 ini sangat gampang sekali, anda juga sanggup meletakan kotak iklan ini tidak harus di sidebar, namun sanggup di letakan di daerah lain di blog, itu anda sanggup kreasikan sendiri dan anda atur sendiri, namun disini saya akan menciptakan kotak iklan ini sanggup terpasang di potongan sidebar blog.
Baca Juga : Cara memasang iklan adsense di tengah posting Blog
Cara Membuat Kotak Iklan di Blog
1. Buka akun blogger anda.
2. Pilih sajian template >> klik edit HTML.
3. Sekarang anda letakan arahan dibawah ini sempurna diatas arahan ]]></b:skin> atau </style>
/* space iklan 125x125 */
.space_iklan {text-align: center;}
.space_iklan img {margin:0px 5px 5px 0px;padding:5px;text-align:center;border:1px solid #ddd;}
.space_iklan img:hover {border:1px solid #aaa}
.space_iklan img.noborder {border:0;}
4. Save template.
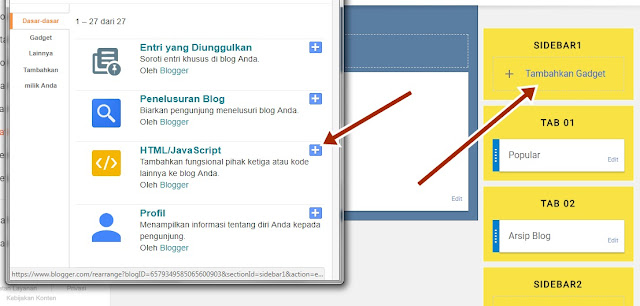
5. Sekarang pilih sajian tata letak >> tambah gadget / add widget >> HTML Java/script
6. Paste arahan di bawah ini di kotak yang disediakan.
<div class="space_iklan">
<a href="url iklan yang dituju" title="Cara Membuat Kotak Iklan di Blog Banner Space 125x125"><img class="noborder" src="Url gambar" alt=" Pada kesempatan kali ini saya ingin menciptakan sebuah tutorial cara menciptakan kotak atau space Cara Membuat Kotak Iklan di Blog Banner Space 125x125" width="125" height="125" /></a>
<a href="url iklan yang dituju" title="Cara Membuat Kotak Iklan di Blog Banner Space 125x125"><img class="noborder" src="Url gambar" alt=" Pada kesempatan kali ini saya ingin menciptakan sebuah tutorial cara menciptakan kotak atau space Cara Membuat Kotak Iklan di Blog Banner Space 125x125" width="125" height="125" /></a>
<a href="url iklan yang dituju" title="Cara Membuat Kotak Iklan di Blog Banner Space 125x125"><img class="noborder" src="Url gambar" alt=" Pada kesempatan kali ini saya ingin menciptakan sebuah tutorial cara menciptakan kotak atau space Cara Membuat Kotak Iklan di Blog Banner Space 125x125" width="125" height="125" /></a>
<a href="url iklan yang dituju" title="Cara Membuat Kotak Iklan di Blog Banner Space 125x125"><img class="noborder" src="Url gambar" alt=" Pada kesempatan kali ini saya ingin menciptakan sebuah tutorial cara menciptakan kotak atau space Cara Membuat Kotak Iklan di Blog Banner Space 125x125" width="125" height="125" /></a>
</div>
7. Klik save.
Itu saja untuk artikel saya kali ini di tutorial cara memasang atau menciptakan kotak iklan diblog. lebih dan kurangnya saya mohon maaf, biar sukses.. :)