Cara Membuat Related Post di Bawah Postingan | Untuk mempercantik blog Anda kta harus mengutak atik scrip yang ada didalamnya, tapi sebelumnya Anda harus membackup dulu sebelum langkah tersebut Anda lakukan, sebab untuk menjaga hal-hal yang tidak diinginkan terjadi.
Okelah kita pribadi sanksi saja bagaimana Cara Membuat Related Post di Bawah Postingan, langkah - langkahnya sebagai berikut :
Langkah Pertama | Silahkan login ke blogger, sukses masuk ke Dashboard, pribadi ke Template kemudian klik Edit HTML, Contoh gambar ibarat dibawah ini :
Okelah kita pribadi sanksi saja bagaimana Cara Membuat Related Post di Bawah Postingan, langkah - langkahnya sebagai berikut :
Langkah Pertama | Silahkan login ke blogger, sukses masuk ke Dashboard, pribadi ke Template kemudian klik Edit HTML, Contoh gambar ibarat dibawah ini :
Langkah Kedua | Klik kiri mouse di dalam area HTML blog Anda dan kemudian silahkan tekan CTRL + F untuk memunculkan kolom pencarian.
Langkah Ketiga | Ketik aba-aba ' </head> 'di dalam kolom pencarian, kemudian copy aba-aba dibawah ini dan paste kan sempurna diatas aba-aba </head> :
<Script type = 'text / javascript'>
// <! [CDATA [
relatedTitles var = new Array ();
relatedUrls var = new Array ();
var relatedpSummary = new Array ();
var relatedThumb = new Array ();
var relatedTitlesNum = 0;
var relatedPostsNum = 4; // Jumlah entri yang akan ditampilkan var relatedmaxnum = 75; // Jumlah aksara ringkasan var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2JiTpo2rl1ASodww9P2A2OTpZyKKHEIzRcX_ZDTLQ8LX8xeB_tuYte2EN3SGJdi3AZ2PXbqLqum2AUpULxePHSVbAjqyWr5Nh7W3P45SCjzzzo9uAnlykgiIJ3fgHG_MAdbmlbkXTwp2t/s1600/no_image.jpg"; // Gambar default untuk postingan tanpa jpg //]]>
</ Script>
<Script src = "http://helplogger.googlecode.com/svn/trunk/related-posts-with-thumbs-and-summaries.js" />
// <! [CDATA [
relatedTitles var = new Array ();
relatedUrls var = new Array ();
var relatedpSummary = new Array ();
var relatedThumb = new Array ();
var relatedTitlesNum = 0;
var relatedPostsNum = 4; // Jumlah entri yang akan ditampilkan var relatedmaxnum = 75; // Jumlah aksara ringkasan var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2JiTpo2rl1ASodww9P2A2OTpZyKKHEIzRcX_ZDTLQ8LX8xeB_tuYte2EN3SGJdi3AZ2PXbqLqum2AUpULxePHSVbAjqyWr5Nh7W3P45SCjzzzo9uAnlykgiIJ3fgHG_MAdbmlbkXTwp2t/s1600/no_image.jpg"; // Gambar default untuk postingan tanpa jpg //]]>
</ Script>
<Script src = "http://helplogger.googlecode.com/svn/trunk/related-posts-with-thumbs-and-summaries.js" />
Keterangan warna Script :
- Untuk merubah jumlah postingan yang ingin Anda tampilkan pada warna biru
- Untuk merubah jumlah aksara kalimat yang ingin anda tampilkan pada warna Merah
- Untuk merubah jpg defautl jikalau tidak ada gambar dalm postingan Anda warna Coklat
<Style>
.relatedsumposts {
float: kiri;
padding: 0px 10px;
overflow: hidden;
text-align: center;
/ * Lebar dan tinggi dari postingan Anda * /
width: 120px;
height: 200px;
border-right: 1px solid # e5e5e5;
display: inline-block;
}
.relatedsumposts: hover {
background-color: # F7F7F7;
}
.relatedsumposts img: hover {
-webkit-transform: rotate (360deg);
-moz-transform: rotate (360deg);
-o-transform: rotate (360deg);
}
.relatedsumposts a {
/ * link * /
Warna: #linkcolor;
display: inline;
font-size: 10px;
line-height: 1;
}
.relatedsumposts img {
/ * humbnail * /
margin-top: 2px;
height: 82px;
padding: 5px;
width: 82px;
border: 1px # fff padat;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 2px RGBA (0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px RGBA (0, 0, 0, .4);
box-shadow: 0 1px 2px RGBA (0, 0, 0, .4);
-webkit-transition-duration: 0.8s;
-moz-transisi-durasi: 0.8s;
-o-transisi-durasi: 0.8s;
Transisi-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transisi-properti: -moz-transform;
-o-transisi-properti: -o-transform;
Transisi-properti: transform;
overflow: hidden;
}
.relatedsumposts h6 {
/ * judul * /
display: table-cell;
height: 3em;
margin: 5px 0 0;
overflow: hidden;
padding-bottom: 2px;
vertical-align: tengah;
width: 130px;
}
.relatedsumposts p {
/ * summary * /
border-top: 1px solid # e5e5e5;
border-bottom: 1px solid # e5e5e5;
Warna: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
overflow: hidden;
padding: 5px 15px 0 0;
text-align: left;
}
#relatedpostssum {
background: # F3F3F3;
height: 200px; / * Postingan terkait * /
padding: 5px;
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
font-weight: bold;
border-top: 3px solid # FB8227;
color: # 777;
display: inline-block;
padding: 5px 10px;
width: 190px;
float: kiri;
margin: 0px 0px 20px -200px;
transform: rotate (90deg);
mengubah-asal: kiri atas 0;
-MS-transform: rotate (90deg);
-MS-transform-asal: kiri atas 0;
-webkit-transform: rotate (90deg);
-webkit-transform-asal: kiri atas 0;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}
</ Style>
.relatedsumposts {
float: kiri;
padding: 0px 10px;
overflow: hidden;
text-align: center;
/ * Lebar dan tinggi dari postingan Anda * /
width: 120px;
height: 200px;
border-right: 1px solid # e5e5e5;
display: inline-block;
}
.relatedsumposts: hover {
background-color: # F7F7F7;
}
.relatedsumposts img: hover {
-webkit-transform: rotate (360deg);
-moz-transform: rotate (360deg);
-o-transform: rotate (360deg);
}
.relatedsumposts a {
/ * link * /
Warna: #linkcolor;
display: inline;
font-size: 10px;
line-height: 1;
}
.relatedsumposts img {
/ * humbnail * /
margin-top: 2px;
height: 82px;
padding: 5px;
width: 82px;
border: 1px # fff padat;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 2px RGBA (0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px RGBA (0, 0, 0, .4);
box-shadow: 0 1px 2px RGBA (0, 0, 0, .4);
-webkit-transition-duration: 0.8s;
-moz-transisi-durasi: 0.8s;
-o-transisi-durasi: 0.8s;
Transisi-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transisi-properti: -moz-transform;
-o-transisi-properti: -o-transform;
Transisi-properti: transform;
overflow: hidden;
}
.relatedsumposts h6 {
/ * judul * /
display: table-cell;
height: 3em;
margin: 5px 0 0;
overflow: hidden;
padding-bottom: 2px;
vertical-align: tengah;
width: 130px;
}
.relatedsumposts p {
/ * summary * /
border-top: 1px solid # e5e5e5;
border-bottom: 1px solid # e5e5e5;
Warna: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
overflow: hidden;
padding: 5px 15px 0 0;
text-align: left;
}
#relatedpostssum {
background: # F3F3F3;
height: 200px; / * Postingan terkait * /
padding: 5px;
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
font-weight: bold;
border-top: 3px solid # FB8227;
color: # 777;
display: inline-block;
padding: 5px 10px;
width: 190px;
float: kiri;
margin: 0px 0px 20px -200px;
transform: rotate (90deg);
mengubah-asal: kiri atas 0;
-MS-transform: rotate (90deg);
-MS-transform-asal: kiri atas 0;
-webkit-transform: rotate (90deg);
-webkit-transform-asal: kiri atas 0;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}
</ Style>
Keterangan warna Script :
- Warna merah ialah adaptasi lebar Related Post
- Warna Biru Adalah untuk warna goresan pena Link
- Warna Violet Untuk merubah ukuran Jpg
- Warna Coklat untuk menetkan besar kecilnya garis lingkaran
- Warna Hex untuk menyesuaikan tampilan postingan #summarycolor;
- Waran Biru Muda untuk merubah tinggi dan lebar kotak Related Post.
Langkah Kempat | Masukkan lagi aba-aba dibawah ini di dalam kom pencarian
<a expr:href='data:label.url' rel='tag'> <data: label.name/> </a> <b: if cond = 'data:! label.isLast = & quot; benar & quot;' >, </ b: if>
Setelah menemukan aba-aba diatas, silahkan copy aba-aba dibawah ini kemudian pastekan sempurna dibawah aba-aba diatas :
<B: if 'data: blog.pageType == & quot; item yang & quot;' = cond>
<Script expr: src = '& quot; / feed / posts / default / - / & quot; + Data: label.name + & quot; alt = json-in-script & amp; callback = readpostlabels & amp; max-results = 50 & quot; ' ketik = 'text / javascript' />
</ B: if>
Bila sudah Anda Pastekan maka akan terlihat ibarat dibawah ini :
<B: 'data: post.labels' nilai bulat = 'label' var =>
<a expr:href='data:label.url' rel='tag'> <data: label.name/> </a> <b: if cond = 'data:! label.isLast = & quot; benar & quot;' >, </ b: if>
<B: if 'data: blog.pageType == & quot; item yang & quot;' = cond>
<Script expr: src = '& quot; / feed / posts / default / - / & quot; + Data: label.name + & quot; alt = json-in-script & amp; callback = readpostlabels & amp; max-results = 50 & quot; ' ketik = 'text / javascript' />
</ B: if>
</ B: lingkaran>
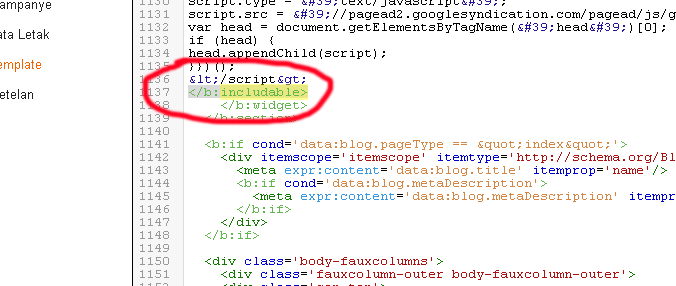
Langkah Kelima | Cari aba-aba yang ibarat dibawah ini :
</ B: includable>
Bila sudah menemukan silahkan pastekan aba-aba di bawag ini sempurna di atas kode ' </ B: includable> '
<B: if 'data: blog.pageType == & quot; item yang & quot;' = cond>
<Div class = 'post-footer-line post-footer-line-4'>
<Div class = 'relatedpoststitle'> POS TERKAIT </ div>
<Div id = 'relatedpostssum'>
<Script type = 'text / javascript'> showrelated (); </ script>
</ Div>
<Div style = "clear: both; '/>
</ Div>
</ B: if>
<Div class = 'post-footer-line post-footer-line-4'>
<Div class = 'relatedpoststitle'> POS TERKAIT </ div>
<Div id = 'relatedpostssum'>
<Script type = 'text / javascript'> showrelated (); </ script>
</ Div>
<Div style = "clear: both; '/>
</ Div>
</ B: if>
Langkah terakhir | klik tombol save untuk menyimpan perubahan dan selesai !