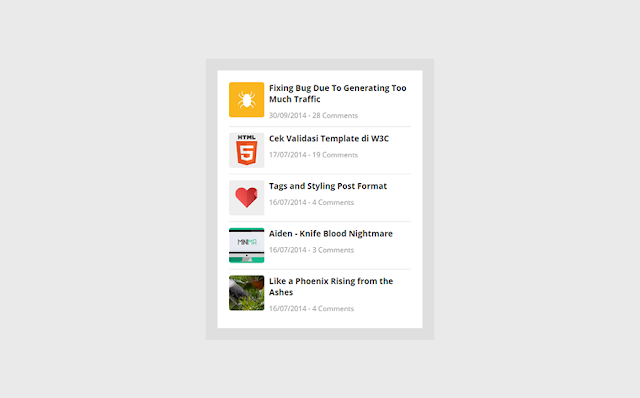
Kali ini akan membuatkan tutorial perihal Cara Memasang Widget Recent Post dengan Tanggal dan Komentar di Blog. Widget recent post ini yakni sebuah widget yang berfungsi untuk menampilkan daftar dari postingan terbaru di blog sahabat dengan thumbnail dan komplemen keterangan tanggal dan jumlah komentar.
Bagi yang ingin mencobanya, silakan ikuti langkah sederhana berikut ini :
1. Login ke Blogger > Klik Tata Letak > Buat Widget gres lalu tambahkan semua arahan di bawah ini didalamnya
2. Simpan widget dan lihat hasilnya.
Sesuaikan kembali tampilan widget sesuai dengan tema blog yang sahabat gunakan.
Demikian tutorial Cara Memasang Widget Recent Post dengan Tanggal dan Komentar. Semoga bermanfaat.
Bagi yang ingin mencobanya, silakan ikuti langkah sederhana berikut ini :
Cara Memasang Widget Recent Post dengan Tanggal dan Komentar
1. Login ke Blogger > Klik Tata Letak > Buat Widget gres lalu tambahkan semua arahan di bawah ini didalamnya
<style scoped='' type='text/css'> #recent-posts{color:#999;font-size:12px} #recent-posts img{background:#fafafa;float:left;height:60px;margin-right:8px;width:60px;border-radius:4px} #recent-posts ul{margin:0;padding:0} #recent-posts ul li{margin:0 0 10px 0;padding:0 0 10px 0;border-bottom:1px solid rgba(0,0,0,0.1)} #recent-posts ul li:last-child{border-bottom:0} #recent-posts ul li a{display:block;color:#222;font-weight:700;text-decoration:none;font-size:14px;margin:0 0 10px 0;line-height:normal} </style> <div id='recent-posts'> <script type='text/javaScript'> var rcp_numposts=5; var rcp_snippet_length=150; var rcp_info='yes'; var rcp_comment='Comments'; var rcp_disable='T?t Nh?n xét'; function recent_posts(json){var dw='';a=location.href;y=a.indexOf('?m=0');dw+='<ul>';for(var i=0;i<rcp_numposts;i++){var entry=json.feed.entry[i];var rcp_posttitle=entry.title.$t;if('content'in entry){var rcp_get_snippet=entry.content.$t}else{if('summary'in entry){var rcp_get_snippet=entry.summary.$t}else{var rcp_get_snippet="";}};rcp_get_snippet=rcp_get_snippet.replace(/<[^>]*>/g,"");if(rcp_get_snippet.length<rcp_snippet_length){var rcp_snippet=rcp_get_snippet}else{rcp_get_snippet=rcp_get_snippet.substring(0,rcp_snippet_length);var space=rcp_get_snippet.lastIndexOf(" ");rcp_snippet=rcp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rcp_commentsNum=entry.thr$total.$t+' '+rcp_comment}else{rcp_commentsNum=rcp_disable};if(entry.link[j].rel=='alternate'){var rcp_posturl=entry.link[j].href;if(y!=-1){rcp_posturl=rcp_posturl+'?m=0'}var rcp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rcp_thumb=entry.media$thumbnail.url}else{rcp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZoYqk3noZjgQFD-C91nqSDbkXrXkLsRRO94UDyCUsad4RDhOvkL9oiQYJzK6SkMWaxBIRrfOJjg1i0KxEMgh2McAbJ50d-SbyPBDt2v47aHxbPhY1e9FHbc7apGKREoXlwOvMqQCLtenD/"};}};dw+='<li>';dw+='<img alt="Kali ini akan membuatkan tutorial perihal Cara Memasang Widget Recent Post dengan Tanggal dan Komentar" src="'+rcp_thumb+'"/>';dw+='<div><a href="'+rcp_posturl+'" rel="nofollow" title="Cara Memasang Widget Recent Post dengan Tanggal dan Komentar">'+rcp_posttitle+'</a></div>';if(rcp_info=='yes'){dw+='<span>'+rcp_postdate.substring(8,10)+'/'+rcp_postdate.substring(5,7)+'/'+rcp_postdate.substring(0,4)+' - '+rcp_commentsNum+'</span>';};dw+='<div style="clear:both"></div></li>';};dw+='</ul>';document.getElementById('recent-posts').innerHTML=dw;};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results='+rcp_numposts+'&callback=recent_posts\"><\/script>'); </script> </div>2. Simpan widget dan lihat hasilnya.
rcp_numposts=5; = Ganti angkan 5 dengan jumlah postingan yang akan ditampilkan. var rcp_snippet_length=150; = Jumlah huruf isi artikel yang akan ditampilkan ketika hover link judul postingan. rcp_info='yes'; = Ketik no untuk menyembunyikan keterangan tanggal dan jumlah komentar. rcp_comment='Comments'; = Nama judul goresan pena dari jumlah komentar.Sesuaikan kembali tampilan widget sesuai dengan tema blog yang sahabat gunakan.
Demikian tutorial Cara Memasang Widget Recent Post dengan Tanggal dan Komentar. Semoga bermanfaat.