Memasang Pop Up About Us Ala - Kali ini akan mengembangkan sebuah tutorial Memasang Pop Up About Us Ala . Tutorial ini aku bagikan untuk memenuhi request teman blogger di blog dan kebetulan juga aku lihat yang intip page source di blog lalu arahan dari widget About Us ini dibagikan olehnya menjadi sebuah artikel tutorial di blognya (saya tidak perlu menyebutkan siapa, nanti dikira pencemaran nama baik.. cukup tahu saja :D), daripada menyerupai itu lebih baik aku bagikan saja.
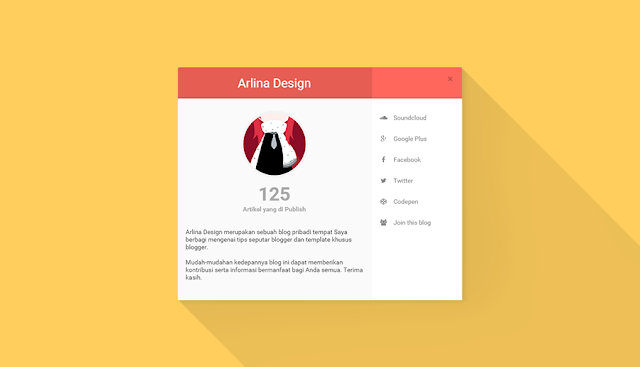
Widget Pop Up About Us ini berfungsi untuk menampilkan deskripsi atau biodata dari admin di blog dengan pemanis link Sosial Media serta dilengkapi dengan tampilan jumlah postingan yang telah diterbitkan. Kode yang ditambahkan hanya memakai HTML, CSS dan sedikit script, biar tidak menghambat kecepatan loading blog.
Bagaimana, tertarik untuk mencobanya? Jika iya, silakan ikuti langkah-langkah di bawah ini.
Widget ini memakai font Awesome, silakan tambahkan link CSS berikut di atas </head>
1. Login ke Blogger > Buka Template Editor > Salin arahan di bawah ini sebelum ]]></b:skin> atau </style>
2. Kemudian tambahkan arahan di bawah ini sempurna di bawah <body>
3. Simpan arahan di bawah ini di atas </head>
3. Selanjutnya simpan tombol Pop Up berikut, sanggup di Menu Navigasi atau terserah teman mau ditambahkan di mana
4. Simpan template dan lihat hasilnya.
Demikian ihwal tutorial Memasang Pop Up About Us Ala , semoga bermanfaat.
Widget Pop Up About Us ini berfungsi untuk menampilkan deskripsi atau biodata dari admin di blog dengan pemanis link Sosial Media serta dilengkapi dengan tampilan jumlah postingan yang telah diterbitkan. Kode yang ditambahkan hanya memakai HTML, CSS dan sedikit script, biar tidak menghambat kecepatan loading blog.
Bagaimana, tertarik untuk mencobanya? Jika iya, silakan ikuti langkah-langkah di bawah ini.
Memasang Pop Up About Us Ala
Widget ini memakai font Awesome, silakan tambahkan link CSS berikut di atas </head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>1. Login ke Blogger > Buka Template Editor > Salin arahan di bawah ini sebelum ]]></b:skin> atau </style>
/* About Us */ .boxinner{z-index:99;width:100%;height:575px;position:absolute;left:50%;margin-left:-310px;top:70px} .contentbox{position:absolute;background-color:#fff;top:30px;right:0;left:0;bottom:0;box-shadow:0 1px 5px rgba(0,0,0,.1)} headbanger{background:#ff675c;height:70px;width:100%;position:inherit} #textlogo{background:rgba(0,0,0,0.1);color:#fff;line-height:70px;text-align:center;font-size:200%;position:inherit;width:68.5%;box-sizing:initial} #left{background:#fff;color:#666;top:70px;bottom:0;right:0;padding:20px 0 0 0;width:200px;position:inherit} #left a{color:#888;transition:initial;}#left a:hover{color:#fff;} #left i {margin:0 10px 0 0} .taber1,.taber2,.taber3,.taber4,.taber5,.taber6,.taber7{cursor:pointer;padding:15px;color:#888;} .taber1:hover{background:#ff6733;color:#fff}.taber2:hover{background:#e74c3c;color:#fff}.taber3:hover{background:#2980b9;color:#fff}.taber4:hover{background:#27C9E9;color:#fff}.taber5:hover{background:#3ca9d0;color:#fff} .taber6:hover{background:#383838;color:#fff}.taber7:hover{background:#f39c12;color:#fff} #left .taber1:hover a,#left .taber2:hover a,#left .taber3:hover a,#left .taber4:hover a,#left .taber5:hover a,#left .taber6:hover a,#left .taber7:hover a{color:#fff} #aboutus{background:#fafafa;width:62.2%;padding:20px 20px 40px 20px;color:#444;text-align:left;position:inherit;float:left;line-height:normal} #aboutus img{margin:10px auto 0 auto;display:table;border-radius:100%;max-width:140px;box-shadow:0 0 0 5px rgba(0,0,0,.03)} .scrollbarbox{overflow:hidden;text-align:justify;margin:55px 0 0 0} .scrollbarbox .innerone{height:480px;overflow:auto} #popup{display:none;opacity:0;visibility:hidden;transform:scale(1.1);-webkit-backface-visibility:hidden;-webkit-font-smoothing:antialiased;z-index:1003;transition:transform .6s cubic-bezier(.175,.885,.32,1.275),opacity .3s,visibility .3s} #popup:target{display:block;position:fixed;top:0;left:0;right:0;bottom:0;margin:0;z-index:999;opacity:1;visibility:visible;margin:auto;transform:scale(1.0);} .popup-container{position:relative;margin:0 auto;padding:20px} a.popup-close{position:absolute;border-radius:50px;right:20px;line-height:50px;margin:0 auto;font-size:16px;text-decoration:none;color:rgba(0,0,0,0.2);font-family:fontawesome} a.popup-close:hover{color:rgba(0,0,0,0.6);} .totalposts{margin:auto;display:table;text-align:center} .totalposts .totalnumber{display:inline;font-weight:700;font-size:300%;color:#aaa} .totalposts .totallabel{display:block;color:#aaa;font-weight:700} li.infoarlina{border:0;} li.infoarlina a{background:#ff675c;color:#fff;display:block;margin:16px 0;padding:4px 8px;border-radius:3px;font-size:90%;font-weight:700;transition:background-color .3s} li.infoarlina a:hover{background:#e4554b;color:#fff;} @media (min-width:768px){.popup-container{width:600px}} @media (max-width:767px){.popup-container{width:100%}}2. Kemudian tambahkan arahan di bawah ini sempurna di bawah <body>
<div class='popup-wrapper' id='popup'> <div class='popup-container'> <div class='boxinner'> <div class='contentbox'> <headbanger><span id='textlogo'></span> <a class='popup-close' href='#closed' title='Close'><i class='fa fa-times'/></a> </headbanger> <br/> <div class='scrollbarbox'> <div class='innerone'> <div id='aboutus'> <img alt='' height='140' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLiPaV1hCAHFsP8bRNYt5L5FsjzOw6060Glw09zIhrLcxqj5S9PToGIjEPJoP90Bxufs830dzNivvWClT5f5T-YO_1SZxoGptt4TWo51DifrJSPZ4hQR6p-Wh_gEj9SZ8mcwmjuGMxOfMW/s1600/Arlina+Design.png' title='' width='140'/><br/> <script src='http://www.arlinadzgn.com/feeds/posts/default?alt=json-in-script&callback=getposts'/><br/><br/> merupakan sebuah blog langsung daerah Saya mengembangkan mengenai tips seputar blogger dan template khusus blogger.<br/><br/> Mudah-mudahan kedepannya blog ini sanggup memperlihatkan bantuan serta warta bermanfaat bagi Anda semua. Terima kasih. </div></div></div> <div id='left'> <div class='taber1'><a href='#' target='_blank' title='Soundcloud'><i class='fa fa-soundcloud fa-fw'/> Soundcloud</a></div> <div class='taber2'><a href='#' rel='nofollow' target='_blank' title='Follow Us On Google Plus'><i class='fa fa-google-plus fa-fw'/> Google Plus</a></div> <div class='taber3'><a href='#' rel='nofollow' target='_blank' title='Follow Us On Facebook'><i class='fa fa-facebook fa-fw'/> Facebook</a></div> <div class='taber4'><a href='#' rel='nofollow' target='_blank' title='Follow Us On Twitter'><i class='fa fa-twitter fa-fw'/> Twitter</a> </div> <div class='taber6'><a href='#' rel='nofollow' target='_blank' title='Follow Us On Codepen'><i class='fa fa-codepen fa-fw'/> Codepen</a></div> <div class='taber7'><a href='https://www.blogger.com/follow-blog.g?blogID=7342017194742683056' rel='nofollow' target='_blank' title='Join this blog'><i class='fa fa-users fa-fw'/> Join this blog</a></div> </div></div></div></div></div>Silakan ganti gambar serta warta lain didalamnya dengan blog sobat.
3. Simpan arahan di bawah ini di atas </head>
<script type='text/javascript'> //<![CDATA[ // Total Posts function getposts(json){var totalposts=json.feed.openSearch$totalResults.$t;document.write('<div class="totalposts"><span class="totalnumber">'+totalposts+'</span><span class="totallabel">Artikel yang di Publish</span></div>');} //]]> </script>3. Selanjutnya simpan tombol Pop Up berikut, sanggup di Menu Navigasi atau terserah teman mau ditambahkan di mana
<li class='infoarlina'><a class='popup-link' href='#popup'>Info</a></li>4. Simpan template dan lihat hasilnya.
Demikian ihwal tutorial Memasang Pop Up About Us Ala , semoga bermanfaat.