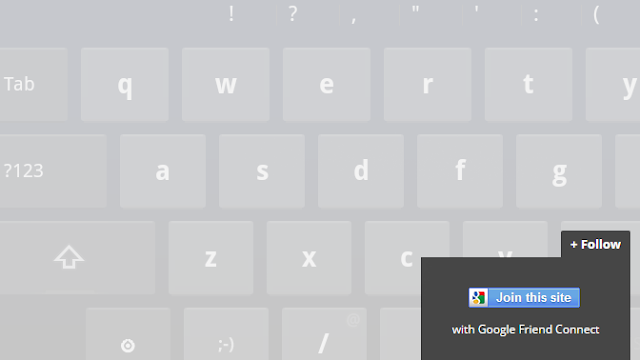
Memasang Slide Out Tombol Follow di Blog - Kali ini akan menunjukkan sebuah Widget tutorial cara memasang "follow this blog" yang memang sudah disediakan oleh blogger, namun di sini aku akan membuatkan tombol "follow this blog" pengaruh slide out dengan posisi melayang di bawah blog yang dapat sahabat pasang.
Tombol ini akan lebih gampang terlihat oleh pengunjung. Apalagi jikalau pengunjung tertarik dengan artikel yang dibaca, tidak menutup kemungkinan pengunjung akan eksklusif join dan follow blog kita melalui tombol "follow this blog" yang kita pasang di bawah blog supaya tombol ini lebih berfungsi dan bermanfaat.
1. Cara menambahkannya sangat mudah, silakan buka Blogger > Tata letak > Buat widget gres kemudian tambahkan aba-aba di bawah ini
2. Simpan widget.
Demikian tutorial blog Memasang Slide Out Tombol Follow di Blog, semoga bermanfaat.
Tombol ini akan lebih gampang terlihat oleh pengunjung. Apalagi jikalau pengunjung tertarik dengan artikel yang dibaca, tidak menutup kemungkinan pengunjung akan eksklusif join dan follow blog kita melalui tombol "follow this blog" yang kita pasang di bawah blog supaya tombol ini lebih berfungsi dan bermanfaat.
Memasang Slide Out Tombol Follow di Blog
1. Cara menambahkannya sangat mudah, silakan buka Blogger > Tata letak > Buat widget gres kemudian tambahkan aba-aba di bawah ini
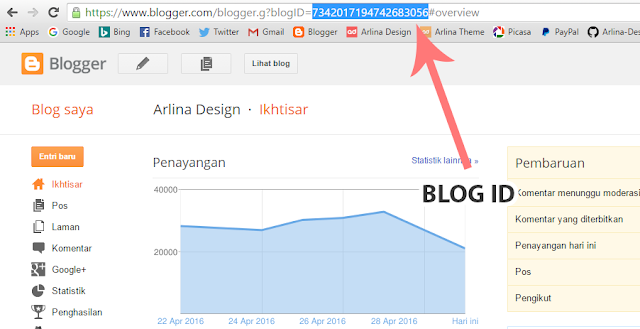
<style scoped='' type="text/css"> /*<![CDATA[*/ #arlinafollowSubscribe{background-color:#464646;width:220px;color:#fff;position:fixed;z-index:999;right:10px;bottom:0} .arlinafollowButton{background:#464646;color:#fff;font-size:13px;line-height:28px;padding:0 10px;text-decoration:none;position:absolute;top:-28px;right:0;display:block;border-radius:2px 2px 0 0;height:28px;font-weight:700} .arlinafollowButton span{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc9hRguu6v8Fi9ikPNG-BaZGWhAE6QnvPrL8u74_jzpQ8fhNunSNpIkKAsoij2J9rnJ2hPT_2KnedRU6Y762nBkeWCI9KxFsa2VsMYtRKO89oLqfHoNQozbhn3losFcSvn0BwEp5COLbUh/s1600/follow-blogger.png") no-repeat scroll 0 3px transparent;padding-left:15px} .arlinafollowButton:hover,.arlinafollowButton:focus,.followActive,.followActive:hover{color:#fff} .arlinafollowButton:hover span,.followActive span{background-position:0 -37px!important} .followactive{background-color:#333} .arlinafollowForm{padding:15px;margin:auto;text-align:center;font-size:12px} .arlinafollowForm p{margin:10px 0} .arlinaFollowFooter{text-align:center;font-size:11px;padding:7px 0;margin:0 0 -15px;border-top:1px solid #3c3c3c} .arlinaFollowFooter a{color:#aaa;background:none;text-decoration:none} .arlinaFollowFooter a:hover{color:#fff;background:none} /*]]>*/ </style> <script type="text/javascript"> /*<![CDATA[*/ !function(e){e(document).ready(function(){e.extend(e.easing,{easeOutCubic:function(e,o,t,a,n){return a*((o=o/n-1)*o*o+1)+t}});var o=e("#arlinafollowSubscribe"),t="-"+o.outerHeight()+"px";o.hide().css({bottom:"-510px"}),setTimeout(function(){o.show().animate({bottom:t})},500),e(".arlinafollowButton").click(function(a){o.hasClass("followOpened")?(e(this).removeClass("followActive"),o.removeClass("followOpened").stop().animate({bottom:t},{duration:300,easing:"easeOutCubic"})):(e(this).addClass("followActive"),o.addClass("followOpened").stop().animate({bottom:"0"},{duration:500,easing:"easeOutCubic"})),a.preventDefault()})})}(jQuery); /*]]>*/ </script> <div id="arlinafollowSubscribe" style="bottom: -971px;"> <div class="arlinafollowForm"> <a class="arlinafollowButton" href="#" title="Memasang Slide Out Tombol Follow di Blog"><b>+ Follow</b></a> <br /> <a href="http://www.Blogger.com/follow-blog.g?blogID=7342017194742683056" title="Memasang Slide Out Tombol Follow di Blog" onclick="window.open(this.href, 'dmfollow', 'toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=no,width=599,height=521');return false;" style="text-align:center;font-weight:bold;text-decoration:none;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcQhsnAoooNeEKXGAKjFt6TCRSx0meftIf_IW6T_rjHs3EgQftvO6jbaLMZzyg_CHyf0r1V7iww8i8cEHgbRaw4jfoUnH_kWOiqpotsA1JNuuOs-_DVOpbYXXZP6tzxv5ra0I7DkYAbflA/s1600/Follower.png" alt="Memasang Slide Out Tombol Follow di Blog Memasang Slide Out Tombol Follow di Blog" /></a> <br /> <p>with Google Friend Connect</p> </div> </div>Ganti aba-aba yang ditandai dengan aba-aba blog ID sobat. Kode blog ID biasanya dapat sahabat lihat di dashboard blog pada search kafe browser menyerupai gambar di bawah ini
2. Simpan widget.
Demikian tutorial blog Memasang Slide Out Tombol Follow di Blog, semoga bermanfaat.