Cara memasang peta google maps di web/blog - Situs website/blog yang bertopik mengenai menjelaskan pemetaan lokasi seperti: wilayah, objek wisata, gunung, kelautan sentra kota dan semacamnya sangat cocok kalau ditambah widget gogle maps tampilan Iframe, biasanya akan menciptakan artikel semakin dalam memperjelas pengunjung dengan gosip pemetaan yang tersedia.
Google Maps adalah satu layanan pemetaan digital dengan gambaran stelit dari google berupa website dan aplikasi sebagai pemandu (guides) yang dapat di pasang/semat dengan sistem multilingual API (pasang dimana pun), dimana pengguna dapat berinteraksi menelusuri tempat, jalan dan lainya hanya cukup dilayar perangkat.
Selain itu maps juga banyak gosip mengenai rute (Direction) jarak tempuh dan lainya.
Istilah pasang maps
Menambahkan peta di website biasa di sebut semat peta maps atau Embed map, jadi kalau dipasang akan otomatis tampil widget google maps atau berupa link di postingan tersebut.
Contoh memasang peta google maps disemat di postingan blog
Lokasi ini di ambil di kawasan Ibukota Indonesia yaitu: Tugu Monas Jakarta yang aku ambil koordinatnya untuk contoh.
Lihat pula: Cara pasang tombol Aplikasi di Postingan
Inilah cara menambahkan widget peta google maps di website/blog
Catatan
- Gunakan perangkat komputer (laptop / PC)
- Jika anda menggunakan gadget smartphone android/iOS? terlebih dahulu Ubah tampilan situs mobile ke versi dekstop atau supaya lebih jelas lihat Cara pasang google map dengan Smartphone
1. Mulai dengan langkah pertama cara memasabg widget google map silahkan buka PC atau Laptopnya.
- Pada browser (apa saja) kunjungi google.maps.com
- Cari koordinat lokasi sasaran yang akan diembed, supaya lebih cepat mencari gunakan Serach maps kemudian ketik nama lokasi yang akan anda buat pola "Monas".
 |
| Cari lokasi di Adress kafe maps |
2. Setelah ditemukan lokasi, tentukan titik yang sempurna lokasi/koordinat dapat perbesar (zoom) terlebih dahulu tempat tersebut kemudian tandai dengan mengarahkan Cursor dan klik kiri.
- jika lokasi itu belum ada namanya dapat di tandai saja dengan mengklik kiri sempurna pada titik tersebut dengan menggunakan Mouse itu juga akan otomatis bisa.
- Setelah ditandai lokasi >lalu "Klik" Menu samping atas!.
 |
| Pilih lokasi klik tandai, >lalu buka Menu bar |
3. Pada Menu kafe >Cari pilihan Share or embed map >lalu "Klik" menyerupai pola gambar!
 |
| Klik sajian kafe >Klik Share or embed map |
4. Selanjutnya akan muncul dua kali pop up?
- Di Pop up ke 1. >(Share link<>Embed map) Klik saja "Embed map"
- Di Pop up ke 2. Akan muncul iframe peta maps, silahkan pilih ukuran tampilan: Large, medium atau small, (Saya sarankan untuk pilih Small semoga tampilan sesuai di seluler tidak terlalu besar).
- Lihat isyarat pada Adress kafe (warna biru) kemudian copy/salin semua isyarat tersebut pasang di HTML artikel.
 |
| Pilih Embed map >Pilih Ukuran >Copy isyarat html maps |
Note!
Sampai disini sudah selesai untuk mendapat isyarat html maps. Selanjutnya anda tinggal memasang di blog (di postingan atau Halaman statis)
Cara memasang isyarat HTML maps di postingan blog
Langkah dan cara memasukan isyarat google map di html post!1. Login ke dashboard blog.
2. Buat Post gres atau edit postingan.
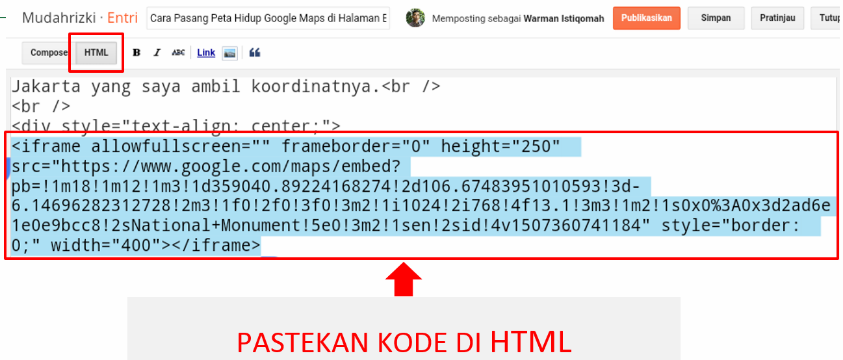
3. Pastekan isyarat tadi pada mode HTML postingan.
- Ingat past di mode HTML post!
 |
| Pasang isyarat di HTML postingan |
4. Cek pratinjau lebuh dulu kalau ukuran tidak sesuai coba atur lagi ukuranya di HTML post itu.
- height "250"
- width="409" (sesuaikan saja)
Kesimpulan memasang widget peta google maps di web/blog
Gunakan widget iframe google maps di artikel sesuai kebutuhan dan usahakan serelevan mungkin, kalau dirasa harus dipasang silahkan menampilkan google maps di blog.
Semoga artikel mengenai bagaimana cara pasang / embed widget peta google maps di website di halaman blog dapat membantu.








