Kali ini akan membuatkan Cara memasang Widget Formulir Kontak pada Halaman Statis menyerupai pada blog ini. Sebelumnya aku juga pernah membuatkan caranya pada postingan ini Memasang Formulir Kontak Pada Halaman Statis, perbedaan dari yang akan aku bagikan kini hanya pada tampilan saja alasannya ada usul dari teman blogger untuk membuatkan tampilan formulir kontak menyerupai blog ini.
Baiklah, berikut Cara Terbaru Menambahkan Formulir Kontak di Blog.
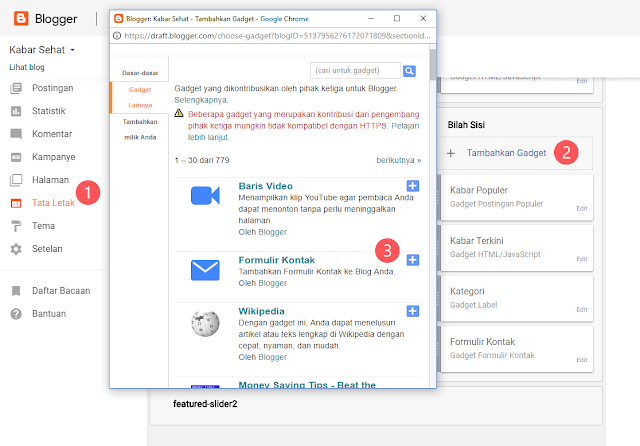
Pertama, buka Blogger tambahkan widget formulir kontak di sajian Tata Letak > Klik Tambahkan Gadget > Setelah sajian terbuka, pilih Gadget Lainnya dan klik tanda plus di widget Formulir kontak lalu klik Simpan.
Silakan lewati langkah ini jikalau di blog teman sudah menambahkan widget Formulir kontak.
Selanjutnya, klik sajian Tema > Klik tombol Edit HTML > Tambahkan instruksi CSS di bawah ini sebelum </head>
Setelah itu klik tombol Simpan tema.
Selanjutnya klik sajian Halaman > Klik tombol Halaman baru dan tambahkan instruksi di bawah ini pada tab HTML post.
Edit juga Setelan entri pada sajian Pilihan
Bagi yang mengoptimasi blognya dengan menyembunyikan CSS dan JS Blogger tambahkan instruksi di bawah ini sempurna di bawah instruksi pada langkah sebelumnya
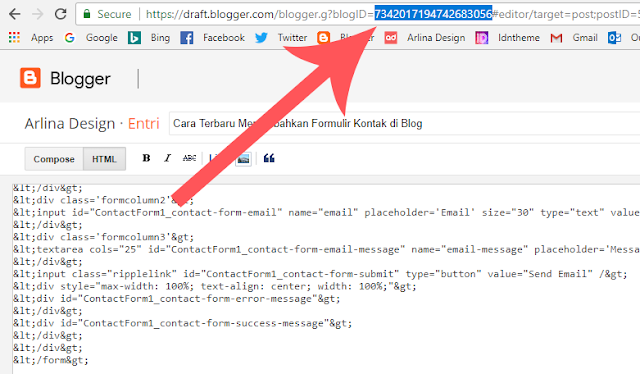
Ganti semua instruksi yang ditandai dengan URL dan ID blog sobat. ID blog sanggup didapatkan ketika kita membuka salah satu blog di Blogger dan akan tampil pada tab browser
Jika sudah ditambahkan klik tombol Publikasikan dan selesai.
Itulah Cara Terbaru Menambahkan Formulir Kontak di Blog, selamat mencoba dan supaya bermanfaat, wassalam.
Baiklah, berikut Cara Terbaru Menambahkan Formulir Kontak di Blog.
Pertama, buka Blogger tambahkan widget formulir kontak di sajian Tata Letak > Klik Tambahkan Gadget > Setelah sajian terbuka, pilih Gadget Lainnya dan klik tanda plus di widget Formulir kontak lalu klik Simpan.
Silakan lewati langkah ini jikalau di blog teman sudah menambahkan widget Formulir kontak.
Selanjutnya, klik sajian Tema > Klik tombol Edit HTML > Tambahkan instruksi CSS di bawah ini sebelum </head>
<style type='text/css'> #ContactForm1,#ContactForm1 br{display:none} </style>Setelah itu klik tombol Simpan tema.
Selanjutnya klik sajian Halaman > Klik tombol Halaman baru dan tambahkan instruksi di bawah ini pada tab HTML post.
Edit juga Setelan entri pada sajian Pilihan
<form name="contact-form"> <div class='formcolumn1'> <input id="ContactForm1_contact-form-name" name="name" placeholder='Name' size="30" type="text" value="" /> </div> <div class='formcolumn2'> <input id="ContactForm1_contact-form-email" name="email" placeholder='Email' size="30" type="text" value="" /> </div> <div class='formcolumn3'> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder='Message' rows="7"></textarea> </div> <div class='formcolumn4'> <input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="Send Now" /> </div> <div style="max-width: 100%; text-align: center; width: 100%;"> <div id="ContactForm1_contact-form-error-message"> </div> <div id="ContactForm1_contact-form-success-message"> </div> </div> </form> <style scoped="" type="text/css"> #ContactForm1,#comments{display:none} #ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)} #ContactForm1_contact-form-email-message{font-family:'Roboto';width:100%;height:250px;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)} #ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#fff;outline:none;border-color:rgba(0,0,0,0.18)} #ContactForm1_contact-form-submit{background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:10px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)} .formcolumn4{position:relative} .formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiehfqOzKomF8TULI0ibeVaOfBFBjhpaxLlNSwiClgxESX0x_WXMbKKa5lZMz87VTZ309mzdpmNLzXr95AyprJcxpwVcgF6TOoMY7-Higi_5fPqzpJDUzIpQQmBRdVyqWN_i9Taqi34VFoz/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0} #ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)} #ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px} form{color:#888} .formcolumn1,.formcolumn2{float:left;width:50%} .formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 10px 0 0} .formcolumn2{padding:0 0 0 10px} @media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}} </style>Bagi yang mengoptimasi blognya dengan menyembunyikan CSS dan JS Blogger tambahkan instruksi di bawah ini sempurna di bawah instruksi pada langkah sebelumnya
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '7342017194742683056';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d7342017194742683056','//www.arlinadzgn.com/','7342017194742683056'); _WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '7342017194742683056', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull')); //]]> </script>Ganti semua instruksi yang ditandai dengan URL dan ID blog sobat. ID blog sanggup didapatkan ketika kita membuka salah satu blog di Blogger dan akan tampil pada tab browser
Jika sudah ditambahkan klik tombol Publikasikan dan selesai.
Itulah Cara Terbaru Menambahkan Formulir Kontak di Blog, selamat mencoba dan supaya bermanfaat, wassalam.