Diakui atau tidak nyatanya banyak orang orang yang merekomendasikan penggunaan file bootstrap memakai CDN ketimbang meload file file template di server hosting sendiri. Selain itu sanggup dilihat sendiri bahwa aneka macam para pengembang web yang memanfaatkan penggunaan CDN ini pada web atau aplikasi berbasis web yang dibuatnya. Soal mana yang lebih bagus antara penggunaan CDN dan non CDN itu sanggup Anda bandingkan sendiri, rasakan perbedaannya sendiri di server milik Anda
Bootstrap yang terpasang di drupal sendiri menyediakan dua opsi kepada para pemakainya, apakah akan memakai CDN atau non CDN ketika memakai Bootstrap. Anda sanggup memakai CDN custom atau CDN JSDelivr. Keduanya secara default akan memakai versi bootstrap yang tidak terkompres kecuali aggregate disitus Drupal diaktifkan.
Soal cepat dan tidaknya, nanti sanggup Anda bandingkan sendiri dan test kecepatannya melalui tools yang tersedia diinternet, bandingkan sebelum dan setelah memakai CDN. Minimalnya cara ini sanggup sedikit mempermudah para pengunjung dalam mengakses situs Anda baik dari perangkat mobile atau desktop.
Mengaktifkan CDN Bootstrap dan Kompres HTML Untuk Meningkatkan Kecepatan Website Drupal
#1 Mengaktifkan CDN Template Bootstrap
- Buka setting template Drupal Masing masing. Disini Saya memakai subtheme
- Klik Appearance > Settings >Boostrap Sub-Theme (CDN)
- Untuk mengaktifkan CDN, klik sajian Advanced pada bilah sajian kiri
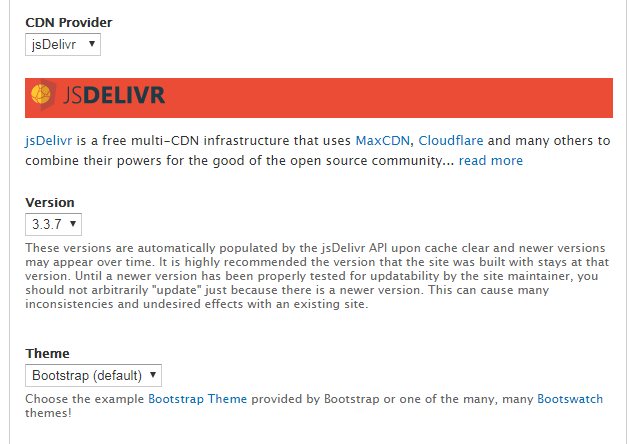
- Ada dua opsi penggunaan CDN (CDN Provider) yang sanggup Anda pilih adalah Custom dan JSDelivr. Baik Custom atau jsDelivr keduanya akan memakai versi CDN yang tidak terkompress. Additionally, you can provide the minimized version of the file. It will be used instead if site aggregation is enabled.
- Saran saya gunakan versi jsDelivr
- Jika sudah selesai klik Save Configuration
#2 Kompres HTML
- Instal module https://www.drupal.org/project/minifyhtml
- Selanjutnya aktifkan module minifyhtml
- Terakhir klik save configuration
Sampai disini CDN sudah diaktifkan dan alat kompresi HTML sudah ada. Selanjutnya Anda perlu meniingkatkan performance dengan memakai versi CDN dan HTML yang dikompres atau ukurannya kecil.
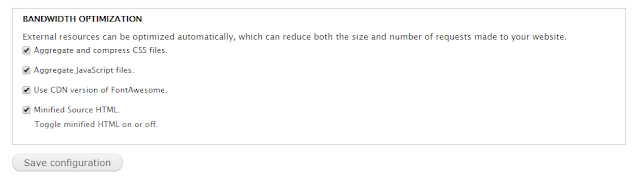
Klik Configuration > Development > Performance. Lakukan pengaturan menyerupai yang terlihat pada gambar dibawah ini
Jika sudah selesai klik Save
#3 Kesimpulan
Menurut saya langsung ada beberapa kesimpulan yang sanggup diambil dari apa yang sudah dipaparkan diatas
- Penggunaan non CDN lebih cocok ketika situs masih dalam tahap pengembangan (localhost)
- Sedangkan penggunaan CDN lebih cocok ketika situs sudah selesai dikembangkan (online)
- Agar sanggup meningkatkan performance atau kecepatan situs, Anda sanggup mengaktifkan CDN atau HTML yang berukuran kecil atau telah terkompres